21 August 2014
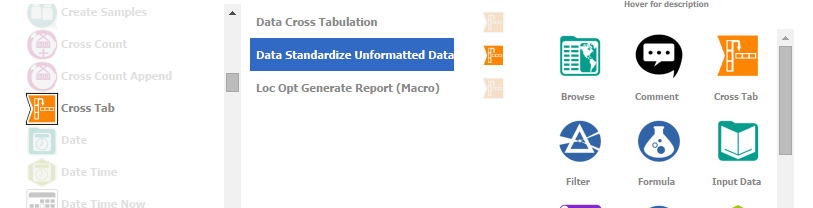
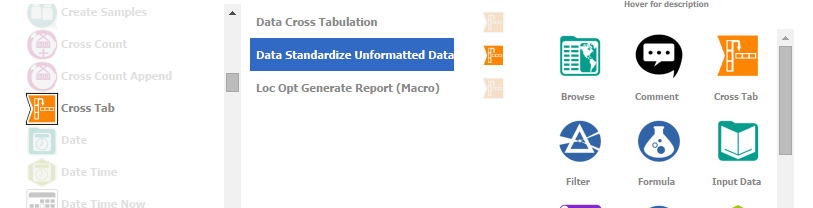
There are several ways to add images to your Tableau reports, some more obvious than others, in this blog post I take a look at the options and explore their advantages and disadvantages and look at some examples of where I have used them in my own visualisations.1. Using Tableau 'Shape' marks Overview: You can upload the photos into the My Tableau RepositoryShapes folder (either into an existing folder or into a new one) and then display them on worksheets as marks. This is flexible in terms of usage and allows filtering, etc. However the system can be difficult to manage for large numbers of images, each shape needs to be assigned manually to a data value, one at a time within Tableau. It can be done automatically if the data and photos are ordered exactly the same (alphabetically) but beware, I have seen instances where this hasn't worked due to special characters.When publishing the report to the server there is also an additional complication that any new shapes need republishing with the report.More information:Creating and Utilising Custom Shapes - http://www.tableausoftware.com/public/blog/2013/10/creating-and-utilizing-custom-shapes-2171Dealing with 718 Pokemon Shapes in Tableau - http://www.jewelloree.com/2013/10/30/dealing-with-718-pokemon-shapes-in-tableau/Pros:- Most flexible approach - allows filters, actions, etc within Tableau- Data drivenCons: - Updates are manual, relying on data ordering can lead to errors unless rigorous checks are made- Size limits on photos, only suitable for small photos really- Images need to be similar dimensions and sizes- Requires republishing report to add shapesExample:In my Alteryx Samples Guide the icons were all individual pngs named differently from the data I had, I had a lookup between the two values in second file and so I used Alteryx to perform the lookup and rename my files automatically so I could use the ordering method of assigning the icons in the data.2. Using Web Page objects in a dashboard in combination with a URL Action.
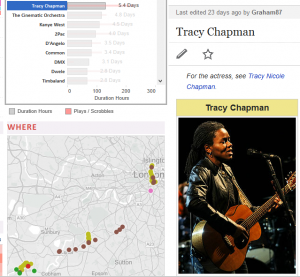
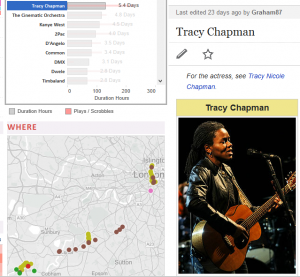
Overview: You can upload the photos into the My Tableau RepositoryShapes folder (either into an existing folder or into a new one) and then display them on worksheets as marks. This is flexible in terms of usage and allows filtering, etc. However the system can be difficult to manage for large numbers of images, each shape needs to be assigned manually to a data value, one at a time within Tableau. It can be done automatically if the data and photos are ordered exactly the same (alphabetically) but beware, I have seen instances where this hasn't worked due to special characters.When publishing the report to the server there is also an additional complication that any new shapes need republishing with the report.More information:Creating and Utilising Custom Shapes - http://www.tableausoftware.com/public/blog/2013/10/creating-and-utilizing-custom-shapes-2171Dealing with 718 Pokemon Shapes in Tableau - http://www.jewelloree.com/2013/10/30/dealing-with-718-pokemon-shapes-in-tableau/Pros:- Most flexible approach - allows filters, actions, etc within Tableau- Data drivenCons: - Updates are manual, relying on data ordering can lead to errors unless rigorous checks are made- Size limits on photos, only suitable for small photos really- Images need to be similar dimensions and sizes- Requires republishing report to add shapesExample:In my Alteryx Samples Guide the icons were all individual pngs named differently from the data I had, I had a lookup between the two values in second file and so I used Alteryx to perform the lookup and rename my files automatically so I could use the ordering method of assigning the icons in the data.2. Using Web Page objects in a dashboard in combination with a URL Action. Overview: Tableau can call a URL specified in the dataset (or calculated from the data) via a URL action and change a web part in the dashboard accordingly. This can work well in some situations where the images are static, but if images are required to update over time the images will need to be added to the web and data at the same time, any URLs added without a corresponding image will result in an 'image not found' error.More Information:Web Page objects on Tableau Dashboards - http://www.clearlyandsimply.com/clearly_and_simply/2012/09/web-page-objects-on-tableau-dashboards.htmlPros:- Data driven, no republishing to server needed- Can support high resolution imagesCons:- The need to sync the data may be difficult- Requires publishing to web / web server, security may be an issue if images are sensitive as no authentication to images possible within Tableau- Image with vastly different sizes can be a problemExample:My colleague Tim Ngwena recently used this to great effect to show information on the artists he's been listening to on Last.FM, I think it's a beautiful viz - https://public.tableausoftware.com/profile/tim.ngwena#!/vizhome/MyMusicListeningHabitsV1/Intro3. Using Background Images
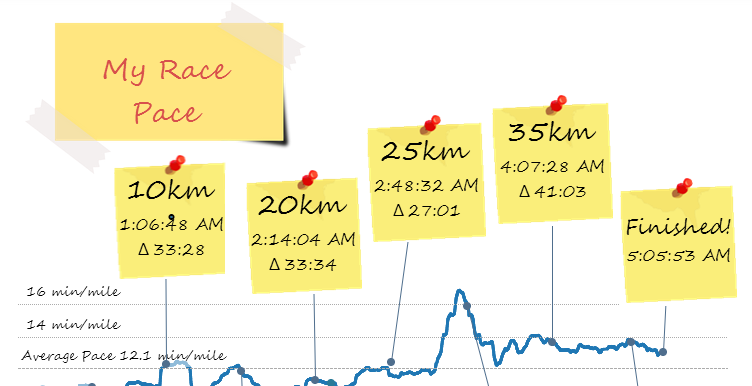
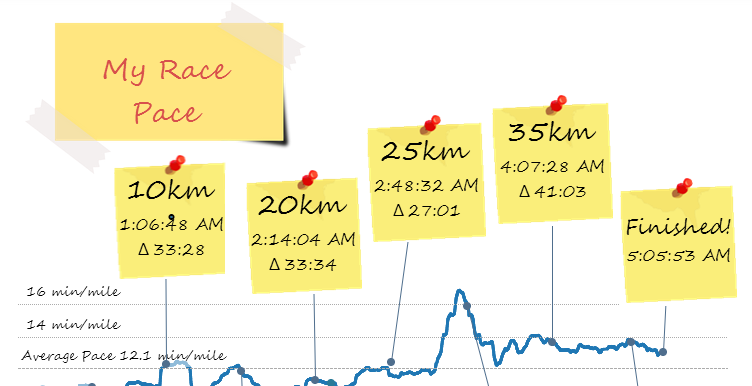
Overview: Tableau can call a URL specified in the dataset (or calculated from the data) via a URL action and change a web part in the dashboard accordingly. This can work well in some situations where the images are static, but if images are required to update over time the images will need to be added to the web and data at the same time, any URLs added without a corresponding image will result in an 'image not found' error.More Information:Web Page objects on Tableau Dashboards - http://www.clearlyandsimply.com/clearly_and_simply/2012/09/web-page-objects-on-tableau-dashboards.htmlPros:- Data driven, no republishing to server needed- Can support high resolution imagesCons:- The need to sync the data may be difficult- Requires publishing to web / web server, security may be an issue if images are sensitive as no authentication to images possible within Tableau- Image with vastly different sizes can be a problemExample:My colleague Tim Ngwena recently used this to great effect to show information on the artists he's been listening to on Last.FM, I think it's a beautiful viz - https://public.tableausoftware.com/profile/tim.ngwena#!/vizhome/MyMusicListeningHabitsV1/Intro3. Using Background Images Overview: Charts can support background images, this is curiously hidden away on the Map menu (which makes some sense as a primary use is to support an image behind geographic data). Multiple images can be added and filtered based on criteria, this can offer a degree of flexibility in changing the image.More Information:Adding Background Images - http://downloads.tableausoftware.com/quickstart/feature-guides/bkimages.pdfFinding Background Image Coordinates - http://kb.tableausoftware.com/articles/knowledgebase/background-image-coordinatesBackground Image Training - http://www.tableausoftware.com/learn/tutorials/on-demand/background-imagesPros:- Can support high resolution images- Can be used as backgrounds to charts (removing axes and lines can create backgrounds for buttons etc)Cons:- Not data driven- Manual set up not suitable for large quantities of images- Can be fiddly to set up with some manual tinkering needed to get backgrounds positioned nicely on chart (see medal in marathon viz below)ExampleI made extensive use of this technique in my marathon scrapbook, the medal in the Finished tab was added as a background image to the map and then tweaked until the river matched as closely as possible to my route. The post-it notes on the Race tab are also floating worksheets utilising a background image, with a text mark to privide each text item (copied and filtered for each one).The other post-its were simply text objects floated over regular Image objects (see Option 4 below).4. Using Image Object on Dashboard
Overview: Charts can support background images, this is curiously hidden away on the Map menu (which makes some sense as a primary use is to support an image behind geographic data). Multiple images can be added and filtered based on criteria, this can offer a degree of flexibility in changing the image.More Information:Adding Background Images - http://downloads.tableausoftware.com/quickstart/feature-guides/bkimages.pdfFinding Background Image Coordinates - http://kb.tableausoftware.com/articles/knowledgebase/background-image-coordinatesBackground Image Training - http://www.tableausoftware.com/learn/tutorials/on-demand/background-imagesPros:- Can support high resolution images- Can be used as backgrounds to charts (removing axes and lines can create backgrounds for buttons etc)Cons:- Not data driven- Manual set up not suitable for large quantities of images- Can be fiddly to set up with some manual tinkering needed to get backgrounds positioned nicely on chart (see medal in marathon viz below)ExampleI made extensive use of this technique in my marathon scrapbook, the medal in the Finished tab was added as a background image to the map and then tweaked until the river matched as closely as possible to my route. The post-it notes on the Race tab are also floating worksheets utilising a background image, with a text mark to privide each text item (copied and filtered for each one).The other post-its were simply text objects floated over regular Image objects (see Option 4 below).4. Using Image Object on Dashboard Of course the simplest option is simply to add the image directly to the dashboard using the Image Object.More Information:Adding a Dashboard Logo - http://kb.tableausoftware.com/articles/knowledgebase/dashboard-logoPros:- Can support high resolution images- Suitable for logos, footers and other dashboard “bling”.Cons:- Each object only suitable for single imagesExample: There are examples on almost every viz but I recently used it to add some colour to my blending story.
Of course the simplest option is simply to add the image directly to the dashboard using the Image Object.More Information:Adding a Dashboard Logo - http://kb.tableausoftware.com/articles/knowledgebase/dashboard-logoPros:- Can support high resolution images- Suitable for logos, footers and other dashboard “bling”.Cons:- Each object only suitable for single imagesExample: There are examples on almost every viz but I recently used it to add some colour to my blending story.
 Overview: You can upload the photos into the My Tableau RepositoryShapes folder (either into an existing folder or into a new one) and then display them on worksheets as marks. This is flexible in terms of usage and allows filtering, etc. However the system can be difficult to manage for large numbers of images, each shape needs to be assigned manually to a data value, one at a time within Tableau. It can be done automatically if the data and photos are ordered exactly the same (alphabetically) but beware, I have seen instances where this hasn't worked due to special characters.When publishing the report to the server there is also an additional complication that any new shapes need republishing with the report.More information:Creating and Utilising Custom Shapes - http://www.tableausoftware.com/public/blog/2013/10/creating-and-utilizing-custom-shapes-2171Dealing with 718 Pokemon Shapes in Tableau - http://www.jewelloree.com/2013/10/30/dealing-with-718-pokemon-shapes-in-tableau/Pros:- Most flexible approach - allows filters, actions, etc within Tableau- Data drivenCons: - Updates are manual, relying on data ordering can lead to errors unless rigorous checks are made- Size limits on photos, only suitable for small photos really- Images need to be similar dimensions and sizes- Requires republishing report to add shapesExample:In my Alteryx Samples Guide the icons were all individual pngs named differently from the data I had, I had a lookup between the two values in second file and so I used Alteryx to perform the lookup and rename my files automatically so I could use the ordering method of assigning the icons in the data.2. Using Web Page objects in a dashboard in combination with a URL Action.
Overview: You can upload the photos into the My Tableau RepositoryShapes folder (either into an existing folder or into a new one) and then display them on worksheets as marks. This is flexible in terms of usage and allows filtering, etc. However the system can be difficult to manage for large numbers of images, each shape needs to be assigned manually to a data value, one at a time within Tableau. It can be done automatically if the data and photos are ordered exactly the same (alphabetically) but beware, I have seen instances where this hasn't worked due to special characters.When publishing the report to the server there is also an additional complication that any new shapes need republishing with the report.More information:Creating and Utilising Custom Shapes - http://www.tableausoftware.com/public/blog/2013/10/creating-and-utilizing-custom-shapes-2171Dealing with 718 Pokemon Shapes in Tableau - http://www.jewelloree.com/2013/10/30/dealing-with-718-pokemon-shapes-in-tableau/Pros:- Most flexible approach - allows filters, actions, etc within Tableau- Data drivenCons: - Updates are manual, relying on data ordering can lead to errors unless rigorous checks are made- Size limits on photos, only suitable for small photos really- Images need to be similar dimensions and sizes- Requires republishing report to add shapesExample:In my Alteryx Samples Guide the icons were all individual pngs named differently from the data I had, I had a lookup between the two values in second file and so I used Alteryx to perform the lookup and rename my files automatically so I could use the ordering method of assigning the icons in the data.2. Using Web Page objects in a dashboard in combination with a URL Action. Overview: Tableau can call a URL specified in the dataset (or calculated from the data) via a URL action and change a web part in the dashboard accordingly. This can work well in some situations where the images are static, but if images are required to update over time the images will need to be added to the web and data at the same time, any URLs added without a corresponding image will result in an 'image not found' error.More Information:Web Page objects on Tableau Dashboards - http://www.clearlyandsimply.com/clearly_and_simply/2012/09/web-page-objects-on-tableau-dashboards.htmlPros:- Data driven, no republishing to server needed- Can support high resolution imagesCons:- The need to sync the data may be difficult- Requires publishing to web / web server, security may be an issue if images are sensitive as no authentication to images possible within Tableau- Image with vastly different sizes can be a problemExample:My colleague Tim Ngwena recently used this to great effect to show information on the artists he's been listening to on Last.FM, I think it's a beautiful viz - https://public.tableausoftware.com/profile/tim.ngwena#!/vizhome/MyMusicListeningHabitsV1/Intro3. Using Background Images
Overview: Tableau can call a URL specified in the dataset (or calculated from the data) via a URL action and change a web part in the dashboard accordingly. This can work well in some situations where the images are static, but if images are required to update over time the images will need to be added to the web and data at the same time, any URLs added without a corresponding image will result in an 'image not found' error.More Information:Web Page objects on Tableau Dashboards - http://www.clearlyandsimply.com/clearly_and_simply/2012/09/web-page-objects-on-tableau-dashboards.htmlPros:- Data driven, no republishing to server needed- Can support high resolution imagesCons:- The need to sync the data may be difficult- Requires publishing to web / web server, security may be an issue if images are sensitive as no authentication to images possible within Tableau- Image with vastly different sizes can be a problemExample:My colleague Tim Ngwena recently used this to great effect to show information on the artists he's been listening to on Last.FM, I think it's a beautiful viz - https://public.tableausoftware.com/profile/tim.ngwena#!/vizhome/MyMusicListeningHabitsV1/Intro3. Using Background Images Overview: Charts can support background images, this is curiously hidden away on the Map menu (which makes some sense as a primary use is to support an image behind geographic data). Multiple images can be added and filtered based on criteria, this can offer a degree of flexibility in changing the image.More Information:Adding Background Images - http://downloads.tableausoftware.com/quickstart/feature-guides/bkimages.pdfFinding Background Image Coordinates - http://kb.tableausoftware.com/articles/knowledgebase/background-image-coordinatesBackground Image Training - http://www.tableausoftware.com/learn/tutorials/on-demand/background-imagesPros:- Can support high resolution images- Can be used as backgrounds to charts (removing axes and lines can create backgrounds for buttons etc)Cons:- Not data driven- Manual set up not suitable for large quantities of images- Can be fiddly to set up with some manual tinkering needed to get backgrounds positioned nicely on chart (see medal in marathon viz below)ExampleI made extensive use of this technique in my marathon scrapbook, the medal in the Finished tab was added as a background image to the map and then tweaked until the river matched as closely as possible to my route. The post-it notes on the Race tab are also floating worksheets utilising a background image, with a text mark to privide each text item (copied and filtered for each one).The other post-its were simply text objects floated over regular Image objects (see Option 4 below).4. Using Image Object on Dashboard
Overview: Charts can support background images, this is curiously hidden away on the Map menu (which makes some sense as a primary use is to support an image behind geographic data). Multiple images can be added and filtered based on criteria, this can offer a degree of flexibility in changing the image.More Information:Adding Background Images - http://downloads.tableausoftware.com/quickstart/feature-guides/bkimages.pdfFinding Background Image Coordinates - http://kb.tableausoftware.com/articles/knowledgebase/background-image-coordinatesBackground Image Training - http://www.tableausoftware.com/learn/tutorials/on-demand/background-imagesPros:- Can support high resolution images- Can be used as backgrounds to charts (removing axes and lines can create backgrounds for buttons etc)Cons:- Not data driven- Manual set up not suitable for large quantities of images- Can be fiddly to set up with some manual tinkering needed to get backgrounds positioned nicely on chart (see medal in marathon viz below)ExampleI made extensive use of this technique in my marathon scrapbook, the medal in the Finished tab was added as a background image to the map and then tweaked until the river matched as closely as possible to my route. The post-it notes on the Race tab are also floating worksheets utilising a background image, with a text mark to privide each text item (copied and filtered for each one).The other post-its were simply text objects floated over regular Image objects (see Option 4 below).4. Using Image Object on Dashboard Of course the simplest option is simply to add the image directly to the dashboard using the Image Object.More Information:Adding a Dashboard Logo - http://kb.tableausoftware.com/articles/knowledgebase/dashboard-logoPros:- Can support high resolution images- Suitable for logos, footers and other dashboard “bling”.Cons:- Each object only suitable for single imagesExample: There are examples on almost every viz but I recently used it to add some colour to my blending story.
Of course the simplest option is simply to add the image directly to the dashboard using the Image Object.More Information:Adding a Dashboard Logo - http://kb.tableausoftware.com/articles/knowledgebase/dashboard-logoPros:- Can support high resolution images- Suitable for logos, footers and other dashboard “bling”.Cons:- Each object only suitable for single imagesExample: There are examples on almost every viz but I recently used it to add some colour to my blending story.