
Whilst building a dashboard recently I found a use case for one of Tableau’s newer functions – Dynamic Zone Visibility. There were certain aspects of the dashboard that I wanted to show/hide depending on a user selection. A couple of specific requirements meant I couldn’t make use of some of Tableau’s inbuilt features:
I wanted both the show and hide buttons visible on the dashboard, so couldn’t use the ‘show/hide’ button function.
I also wanted to create and format my own buttons rather than using Tableau’s parameter controls.
The following steps are the solution I came up with to produce my desired outcome:
1. Create a Data Set
As the show/hide action is unrelated to values in my dataset I chose to create a simple excel sheet to use as an additional dataset in the workbook.

2. Create Buttons
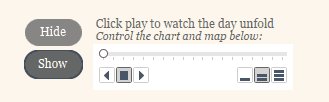
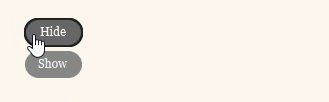
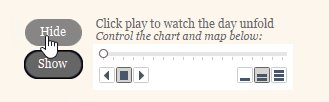
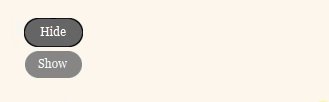
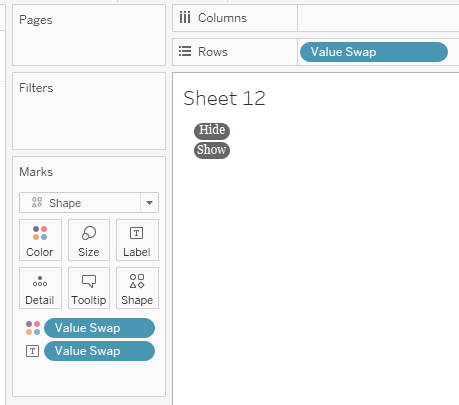
Connecting to this dataset I was able to create two buttons in a worksheet and format them using custom shapes and colours.

3. Create a Parameter
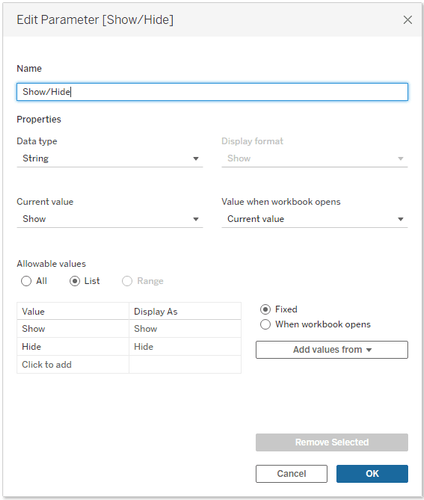
For the buttons to be dynamic and interactive I created a simple parameter with the same values as my value swap dataset:

4. Create Calculations
Dynamic Zone Visibility requires boolean fields and so I made two simple calculations for both the Show and Hide possibilities:
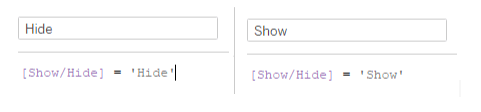
Show : [Show/Hide] = ‘Show’
Hide : [Show/Hide] = ‘Hide’

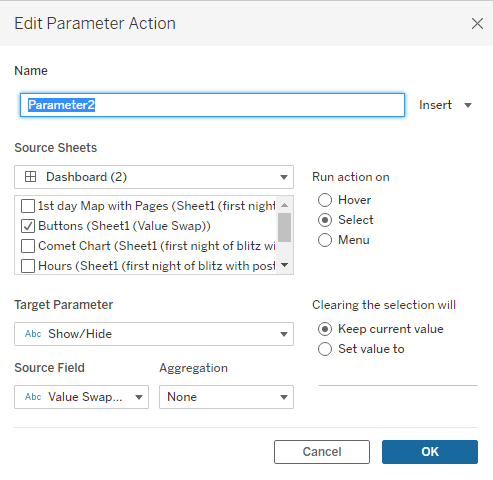
5. Set up Parameter Actions
After adding my button worksheet to the dashboard I could set up the parameter actions to update my Show/Hide parameter to the value selected.

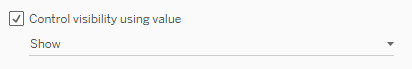
6. Add Dynamic Zone Visibility Controls
Finally I just needed to turn on ‘control visibility using value’ with my ‘show’ calculation on the worksheet(s) I wanted to appear when the show button is selected.

7. Format Buttons (optional)
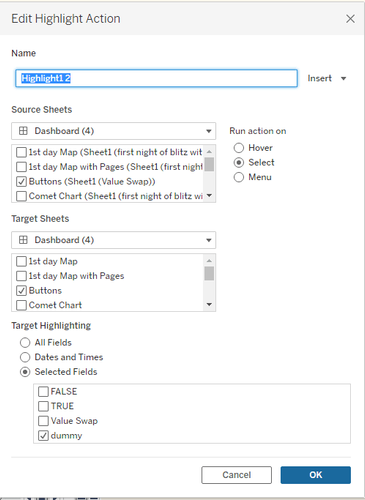
To remove the default highlighting Tableau adds when a selection is made I added a dummy field to the view. The dummy field is just a calculation which can hold any value, here I’ve used ‘1’. Add this field to the detail shelf of your button worksheet.

Back on the dashboard create a highlight action which works from and to the button sheet using the dummy field as your ‘selected field’. By doing this the worksheet will appear more like a classic button than a tableau worksheet.

Ta Da! This was the cleanest and simplest solution I could come up with to fit in with my design criteria. There may be other ways to achieve the same outcome but this worked for me!