1 June 2016
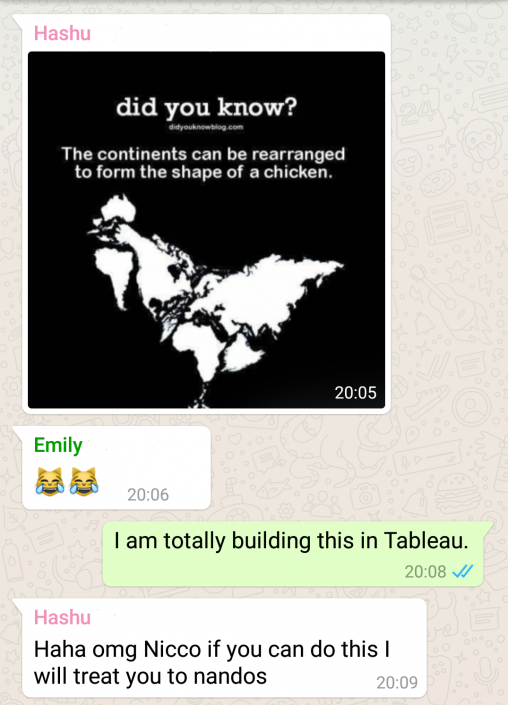
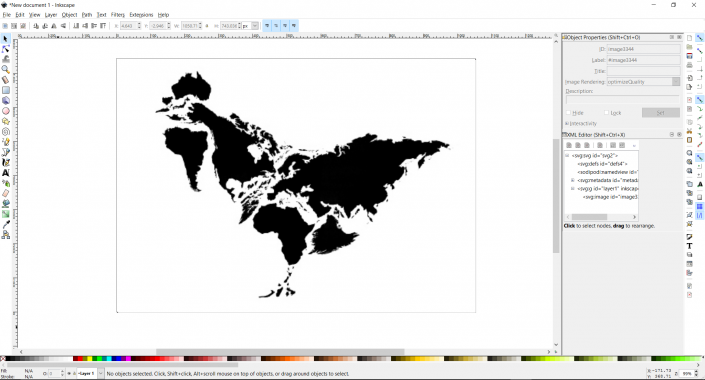
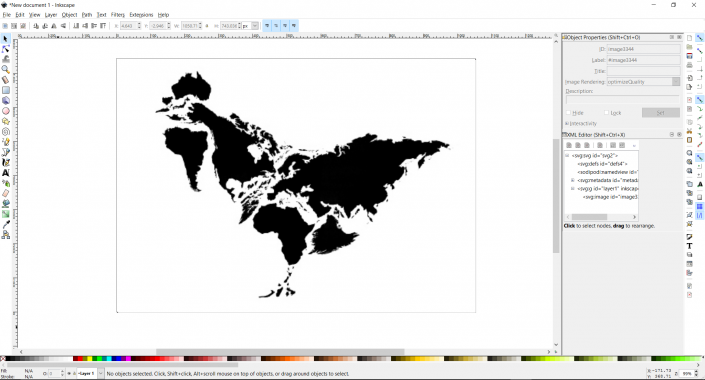
Hi there! This blog post is about a Tableau technique for building polygons, that I figured out in the best way: taking a good challenge! At first, I thought of using this technique to polygon-ize images, courtesy of the great Brian Prestidge and inspiration for the latest Iron Viz winner. However, I don’t have an illustrator license, as most of us.Yeah, I could have used a 15 day trial version, but it would have made it a one-shot experience: there should have been a better – and reproducible – way to do it. And there was!It basically involves some preparation of the image t0 vectorize it, and then this alteryx macro to convert the image into polygons (You can also use excel for this bit, but it will take longer).Below I will explain step by step how to create Tableau-Ready polygons out of any image.The vectorization processFirst, you need to ‘vectorize’ the image, i.e. to convert it into shapes. After a quick google, I found an open source free software for this, called inkscape.The vectorization process in inkscape is pretty easy:Import the image into the software – I suggest to activate the XML Editor under the “Edit” menu;
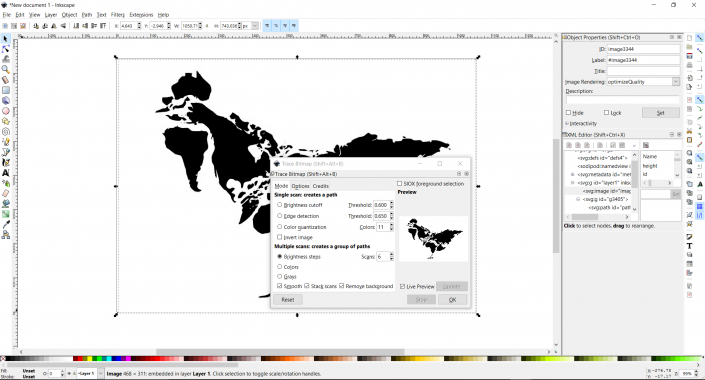
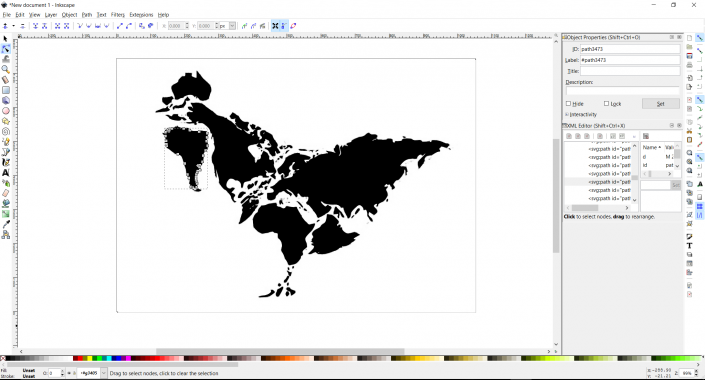
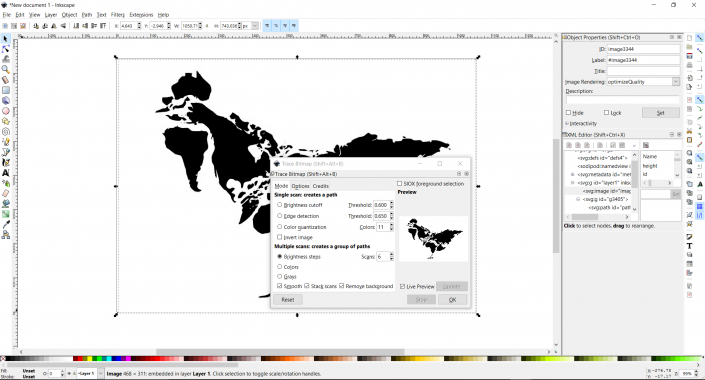
At first, I thought of using this technique to polygon-ize images, courtesy of the great Brian Prestidge and inspiration for the latest Iron Viz winner. However, I don’t have an illustrator license, as most of us.Yeah, I could have used a 15 day trial version, but it would have made it a one-shot experience: there should have been a better – and reproducible – way to do it. And there was!It basically involves some preparation of the image t0 vectorize it, and then this alteryx macro to convert the image into polygons (You can also use excel for this bit, but it will take longer).Below I will explain step by step how to create Tableau-Ready polygons out of any image.The vectorization processFirst, you need to ‘vectorize’ the image, i.e. to convert it into shapes. After a quick google, I found an open source free software for this, called inkscape.The vectorization process in inkscape is pretty easy:Import the image into the software – I suggest to activate the XML Editor under the “Edit” menu; Select your image, and under “Path” pick “Trace Bitmap”. This is the tool that will convert your image in shapes: There are several options and algorithms available, I suggest you to try more than one, until you are happy with the result;
Select your image, and under “Path” pick “Trace Bitmap”. This is the tool that will convert your image in shapes: There are several options and algorithms available, I suggest you to try more than one, until you are happy with the result; Now pick the “Select Path by Node” tool from the bar on the left hand side (
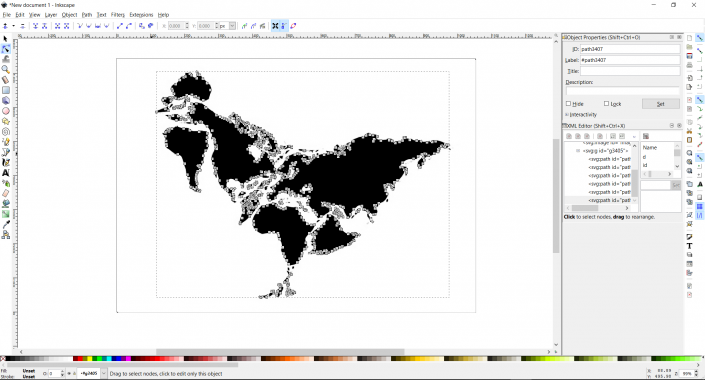
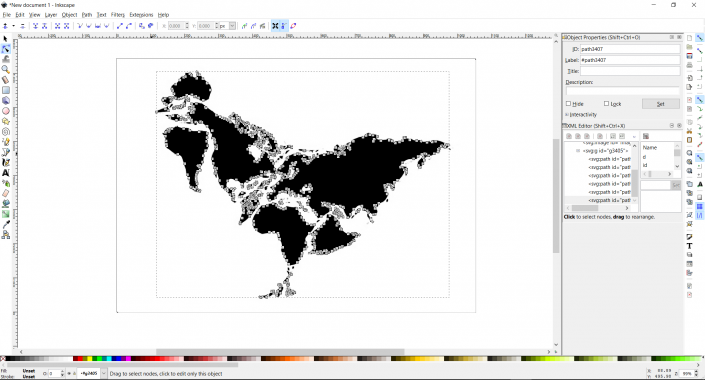
Now pick the “Select Path by Node” tool from the bar on the left hand side ( ), go back on “Path” and pick “Break Apart”, to create a single polygon for each shape in the image;
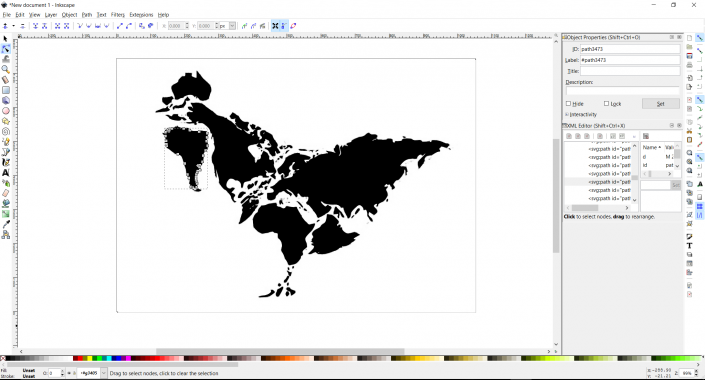
), go back on “Path” and pick “Break Apart”, to create a single polygon for each shape in the image; If everything worked fine, you should be able to select every single shape as a separate object;
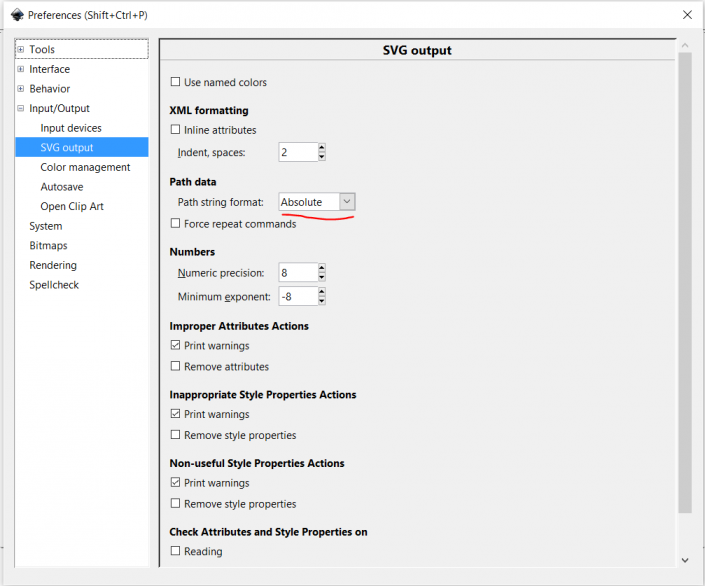
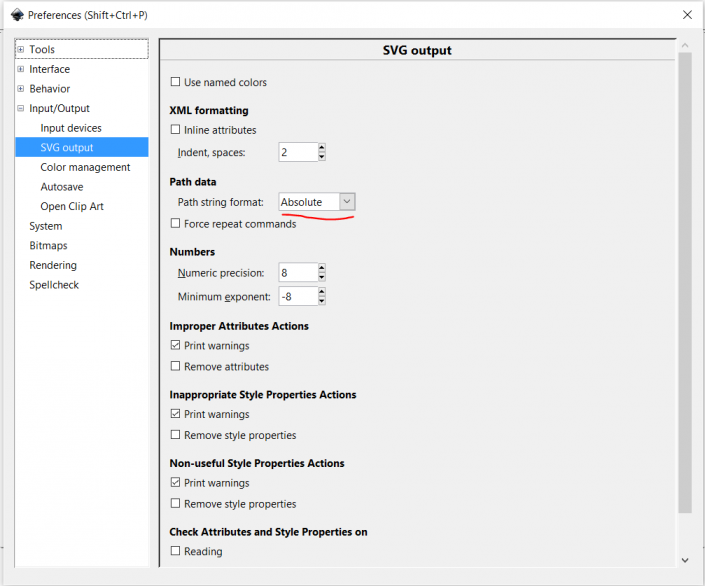
If everything worked fine, you should be able to select every single shape as a separate object; Now, do “ctrl+shift+p” to open the “properties” window, and make sure to select ‘Absolute’ as your path string format.
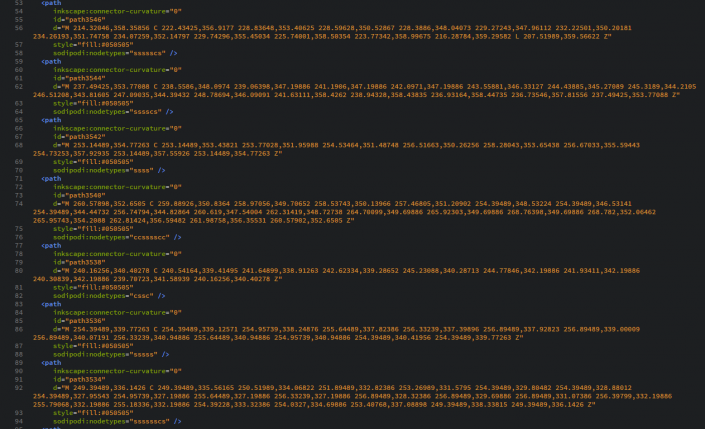
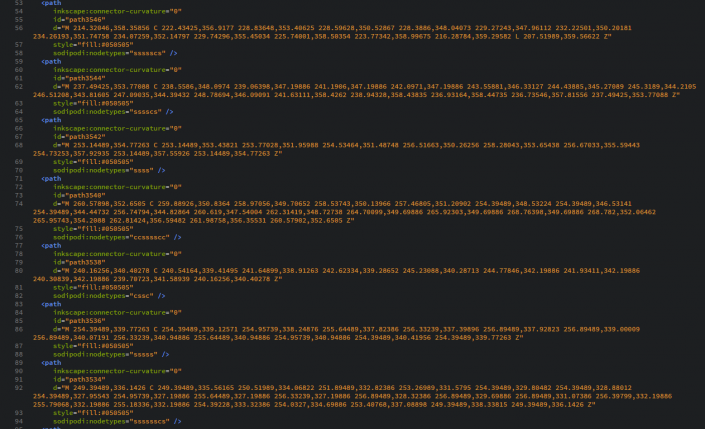
Now, do “ctrl+shift+p” to open the “properties” window, and make sure to select ‘Absolute’ as your path string format. This means that when you will save the svg file, the coordinates will be recorded as absolute, and not relative to the previous point. You can go ahead and save the image as SVG file.Because an SVG file is actually an XML file, we are ready to parse the coordinates of our polygons!Transforming the image into polygonsThis is how your SVG image looks like when you open it through an IDE (I am using Brackets, but you can use your favourite, or even the notepad).
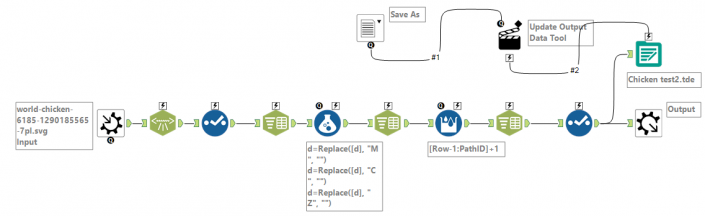
This means that when you will save the svg file, the coordinates will be recorded as absolute, and not relative to the previous point. You can go ahead and save the image as SVG file.Because an SVG file is actually an XML file, we are ready to parse the coordinates of our polygons!Transforming the image into polygonsThis is how your SVG image looks like when you open it through an IDE (I am using Brackets, but you can use your favourite, or even the notepad). As you can easily spot, you have your image broken down into single shapes, with the relevant coordinates: “M” coordinates stand for “Move”, while “C” stand for “Curve” and 'Z' close the path.You don’t really need to worry about the different coordinates types though, as you set the coordinates to be absolute points.Now, if you have an Alteryx license, you can just download this macro, open your image using an input tool and say 'Read as XML', making sure to select both Root and Outer XML.Plug this input in the macro, and you will have a TDE with your polygons. The macro also allows to continue the workflow, if you need to work on it adding layers of data to your polygons.The way this macro works is fairly simple: it basically just read the image as xml, and parse out the coordinates for each point as “X” and “Y”, the polygon identifier as “PolygonID”, and the path as “PathID”.
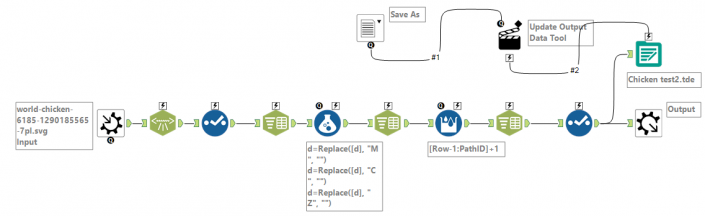
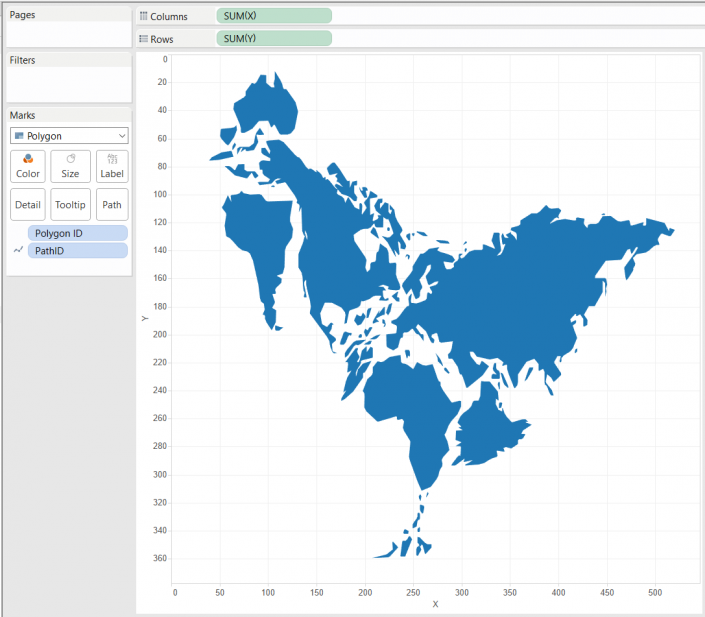
As you can easily spot, you have your image broken down into single shapes, with the relevant coordinates: “M” coordinates stand for “Move”, while “C” stand for “Curve” and 'Z' close the path.You don’t really need to worry about the different coordinates types though, as you set the coordinates to be absolute points.Now, if you have an Alteryx license, you can just download this macro, open your image using an input tool and say 'Read as XML', making sure to select both Root and Outer XML.Plug this input in the macro, and you will have a TDE with your polygons. The macro also allows to continue the workflow, if you need to work on it adding layers of data to your polygons.The way this macro works is fairly simple: it basically just read the image as xml, and parse out the coordinates for each point as “X” and “Y”, the polygon identifier as “PolygonID”, and the path as “PathID”. You just have to make sure you have “X” on Columns and “Y” on Rows (you may also need to revert your axis), and you are good to go!
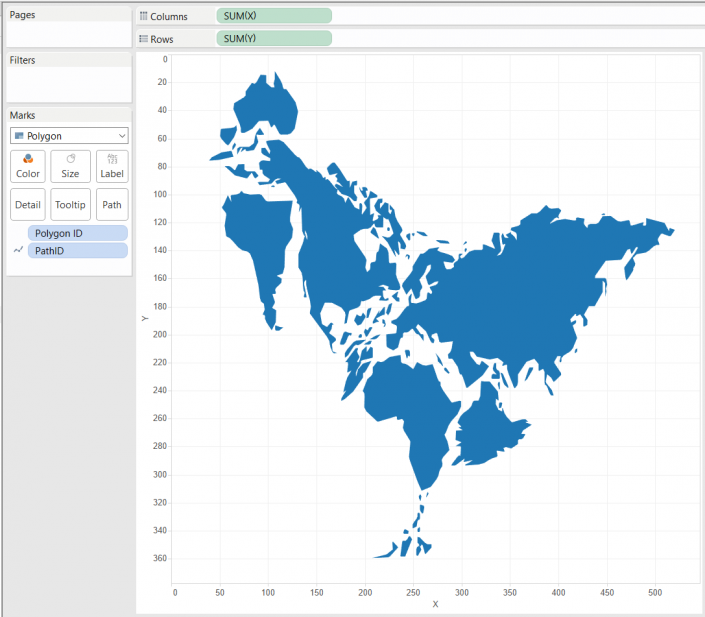
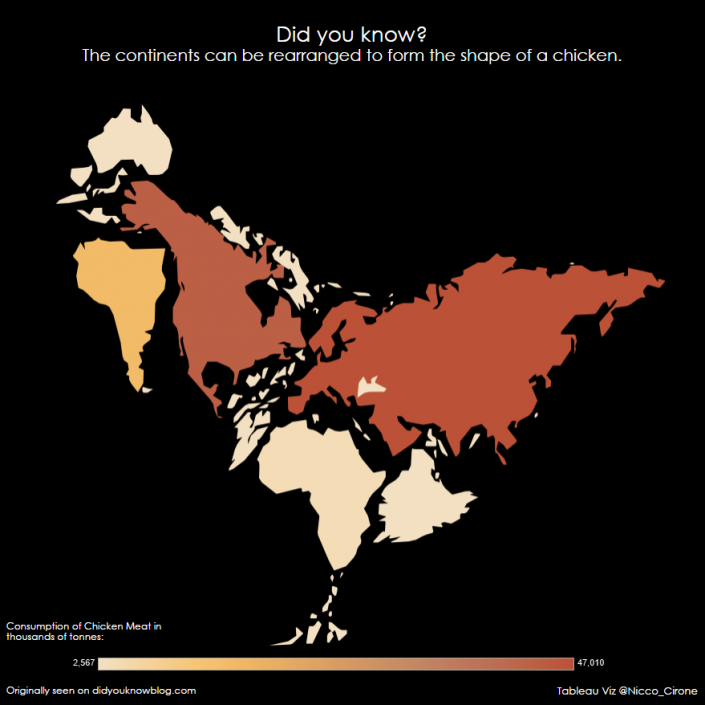
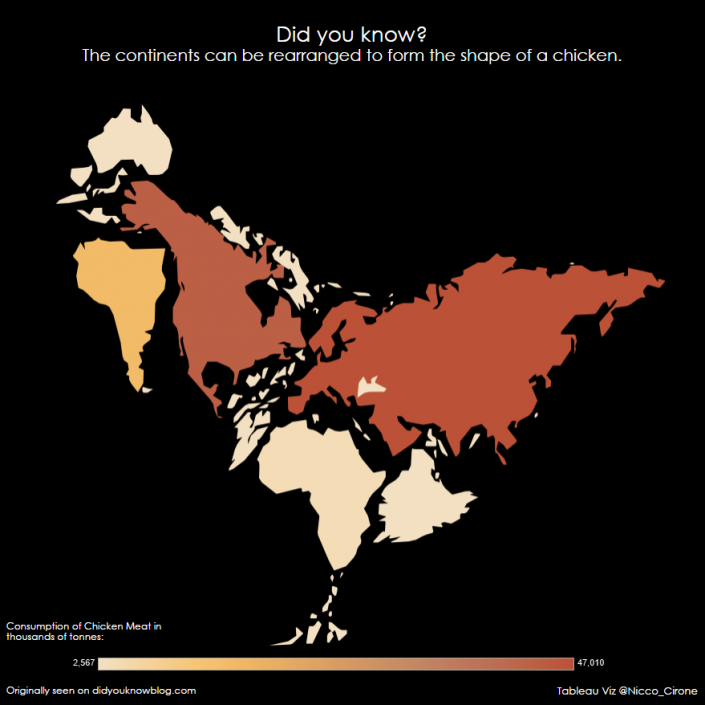
You just have to make sure you have “X” on Columns and “Y” on Rows (you may also need to revert your axis), and you are good to go! This is my end result on Tableau Public:[caption id='attachment_8405' align='aligncenter' width='351']
This is my end result on Tableau Public:[caption id='attachment_8405' align='aligncenter' width='351'] Click on the image to go to the viz.[/caption]If you don’t have an Alteryx license, the process of parsing the coordinates from the XML is definitely longer and more painful. In the end, what you need is to parse out the X and the Y for each point of each path, and assign a continuous number (path id) to each point from 1 to the end of each path. If you copy the xml into excel, you can use a couple of macros and the Tableau add-in for excel, to help you out.Disclaimer: This method works for any image you are able to vectorize. Of course, the easier the image, the better the result. Ultimately if you have a complex image to polygon-ize the hard bit will be working in inkscape, until you have the right paths.
Click on the image to go to the viz.[/caption]If you don’t have an Alteryx license, the process of parsing the coordinates from the XML is definitely longer and more painful. In the end, what you need is to parse out the X and the Y for each point of each path, and assign a continuous number (path id) to each point from 1 to the end of each path. If you copy the xml into excel, you can use a couple of macros and the Tableau add-in for excel, to help you out.Disclaimer: This method works for any image you are able to vectorize. Of course, the easier the image, the better the result. Ultimately if you have a complex image to polygon-ize the hard bit will be working in inkscape, until you have the right paths.
 At first, I thought of using this technique to polygon-ize images, courtesy of the great Brian Prestidge and inspiration for the latest Iron Viz winner. However, I don’t have an illustrator license, as most of us.Yeah, I could have used a 15 day trial version, but it would have made it a one-shot experience: there should have been a better – and reproducible – way to do it. And there was!It basically involves some preparation of the image t0 vectorize it, and then this alteryx macro to convert the image into polygons (You can also use excel for this bit, but it will take longer).Below I will explain step by step how to create Tableau-Ready polygons out of any image.The vectorization processFirst, you need to ‘vectorize’ the image, i.e. to convert it into shapes. After a quick google, I found an open source free software for this, called inkscape.The vectorization process in inkscape is pretty easy:Import the image into the software – I suggest to activate the XML Editor under the “Edit” menu;
At first, I thought of using this technique to polygon-ize images, courtesy of the great Brian Prestidge and inspiration for the latest Iron Viz winner. However, I don’t have an illustrator license, as most of us.Yeah, I could have used a 15 day trial version, but it would have made it a one-shot experience: there should have been a better – and reproducible – way to do it. And there was!It basically involves some preparation of the image t0 vectorize it, and then this alteryx macro to convert the image into polygons (You can also use excel for this bit, but it will take longer).Below I will explain step by step how to create Tableau-Ready polygons out of any image.The vectorization processFirst, you need to ‘vectorize’ the image, i.e. to convert it into shapes. After a quick google, I found an open source free software for this, called inkscape.The vectorization process in inkscape is pretty easy:Import the image into the software – I suggest to activate the XML Editor under the “Edit” menu; Select your image, and under “Path” pick “Trace Bitmap”. This is the tool that will convert your image in shapes: There are several options and algorithms available, I suggest you to try more than one, until you are happy with the result;
Select your image, and under “Path” pick “Trace Bitmap”. This is the tool that will convert your image in shapes: There are several options and algorithms available, I suggest you to try more than one, until you are happy with the result; Now pick the “Select Path by Node” tool from the bar on the left hand side (
Now pick the “Select Path by Node” tool from the bar on the left hand side ( If everything worked fine, you should be able to select every single shape as a separate object;
If everything worked fine, you should be able to select every single shape as a separate object; Now, do “ctrl+shift+p” to open the “properties” window, and make sure to select ‘Absolute’ as your path string format.
Now, do “ctrl+shift+p” to open the “properties” window, and make sure to select ‘Absolute’ as your path string format. This means that when you will save the svg file, the coordinates will be recorded as absolute, and not relative to the previous point. You can go ahead and save the image as SVG file.Because an SVG file is actually an XML file, we are ready to parse the coordinates of our polygons!Transforming the image into polygonsThis is how your SVG image looks like when you open it through an IDE (I am using Brackets, but you can use your favourite, or even the notepad).
This means that when you will save the svg file, the coordinates will be recorded as absolute, and not relative to the previous point. You can go ahead and save the image as SVG file.Because an SVG file is actually an XML file, we are ready to parse the coordinates of our polygons!Transforming the image into polygonsThis is how your SVG image looks like when you open it through an IDE (I am using Brackets, but you can use your favourite, or even the notepad). As you can easily spot, you have your image broken down into single shapes, with the relevant coordinates: “M” coordinates stand for “Move”, while “C” stand for “Curve” and 'Z' close the path.You don’t really need to worry about the different coordinates types though, as you set the coordinates to be absolute points.Now, if you have an Alteryx license, you can just download this macro, open your image using an input tool and say 'Read as XML', making sure to select both Root and Outer XML.Plug this input in the macro, and you will have a TDE with your polygons. The macro also allows to continue the workflow, if you need to work on it adding layers of data to your polygons.The way this macro works is fairly simple: it basically just read the image as xml, and parse out the coordinates for each point as “X” and “Y”, the polygon identifier as “PolygonID”, and the path as “PathID”.
As you can easily spot, you have your image broken down into single shapes, with the relevant coordinates: “M” coordinates stand for “Move”, while “C” stand for “Curve” and 'Z' close the path.You don’t really need to worry about the different coordinates types though, as you set the coordinates to be absolute points.Now, if you have an Alteryx license, you can just download this macro, open your image using an input tool and say 'Read as XML', making sure to select both Root and Outer XML.Plug this input in the macro, and you will have a TDE with your polygons. The macro also allows to continue the workflow, if you need to work on it adding layers of data to your polygons.The way this macro works is fairly simple: it basically just read the image as xml, and parse out the coordinates for each point as “X” and “Y”, the polygon identifier as “PolygonID”, and the path as “PathID”. You just have to make sure you have “X” on Columns and “Y” on Rows (you may also need to revert your axis), and you are good to go!
You just have to make sure you have “X” on Columns and “Y” on Rows (you may also need to revert your axis), and you are good to go! This is my end result on Tableau Public:[caption id='attachment_8405' align='aligncenter' width='351']
This is my end result on Tableau Public:[caption id='attachment_8405' align='aligncenter' width='351'] Click on the image to go to the viz.[/caption]If you don’t have an Alteryx license, the process of parsing the coordinates from the XML is definitely longer and more painful. In the end, what you need is to parse out the X and the Y for each point of each path, and assign a continuous number (path id) to each point from 1 to the end of each path. If you copy the xml into excel, you can use a couple of macros and the Tableau add-in for excel, to help you out.Disclaimer: This method works for any image you are able to vectorize. Of course, the easier the image, the better the result. Ultimately if you have a complex image to polygon-ize the hard bit will be working in inkscape, until you have the right paths.
Click on the image to go to the viz.[/caption]If you don’t have an Alteryx license, the process of parsing the coordinates from the XML is definitely longer and more painful. In the end, what you need is to parse out the X and the Y for each point of each path, and assign a continuous number (path id) to each point from 1 to the end of each path. If you copy the xml into excel, you can use a couple of macros and the Tableau add-in for excel, to help you out.Disclaimer: This method works for any image you are able to vectorize. Of course, the easier the image, the better the result. Ultimately if you have a complex image to polygon-ize the hard bit will be working in inkscape, until you have the right paths.