26 March 2015
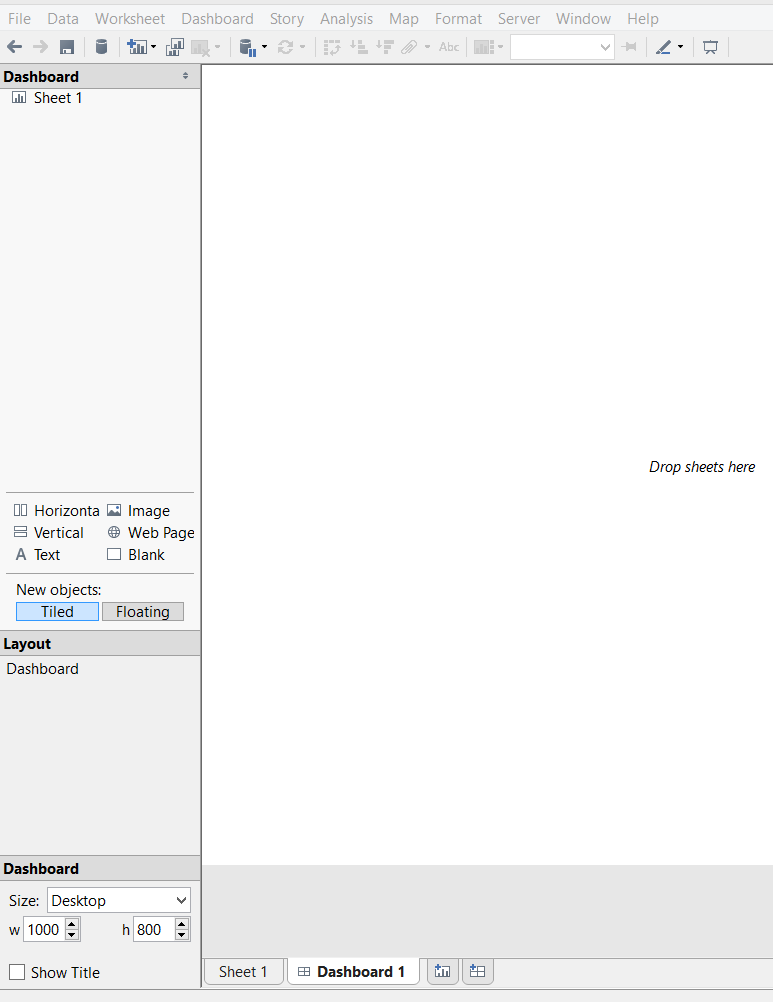
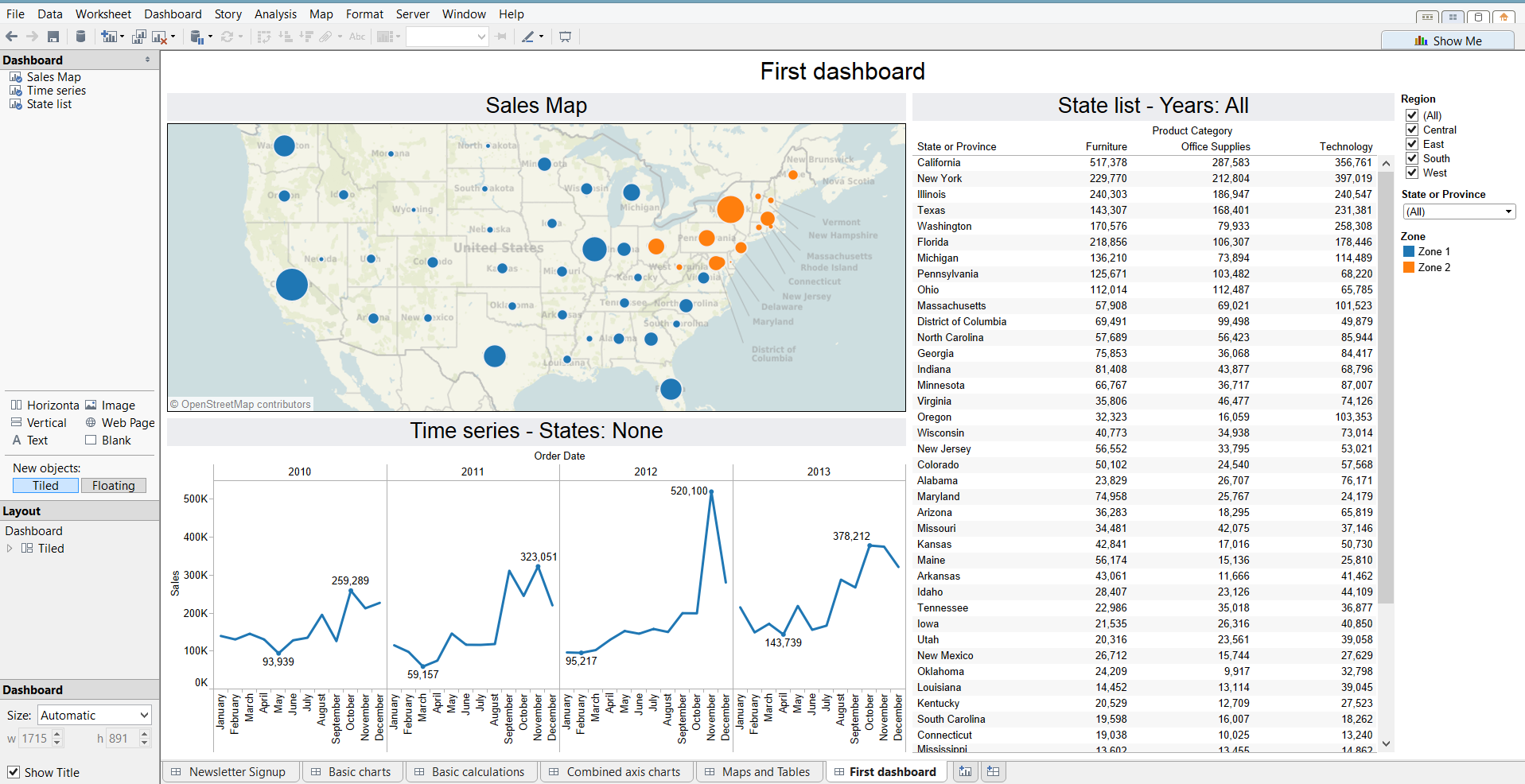
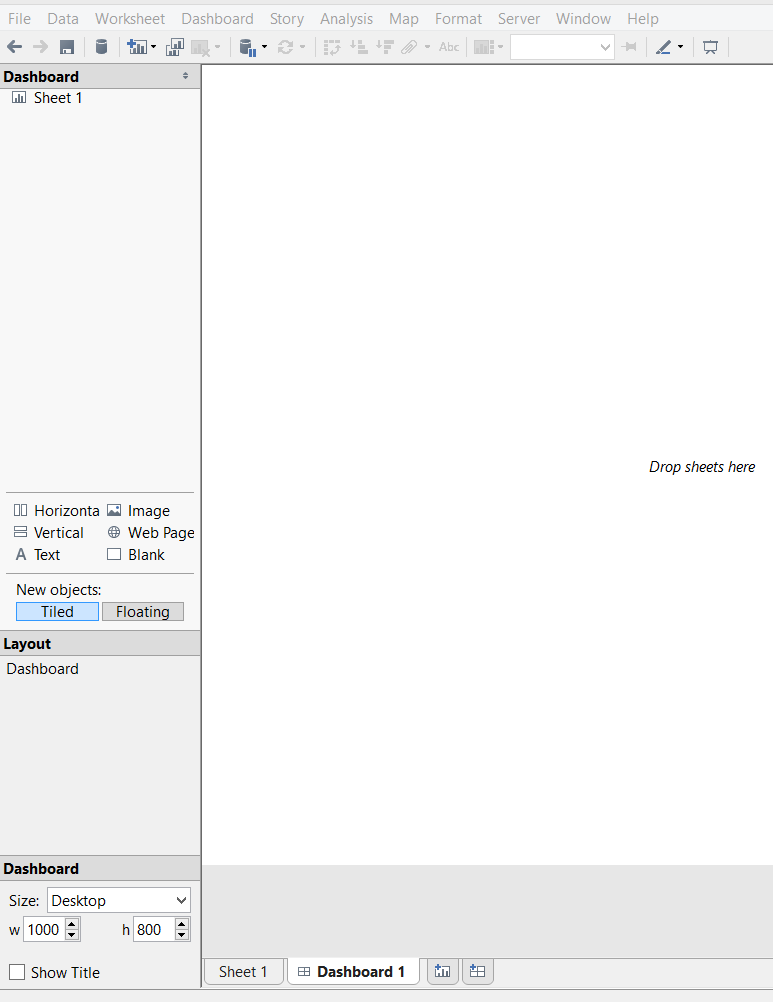
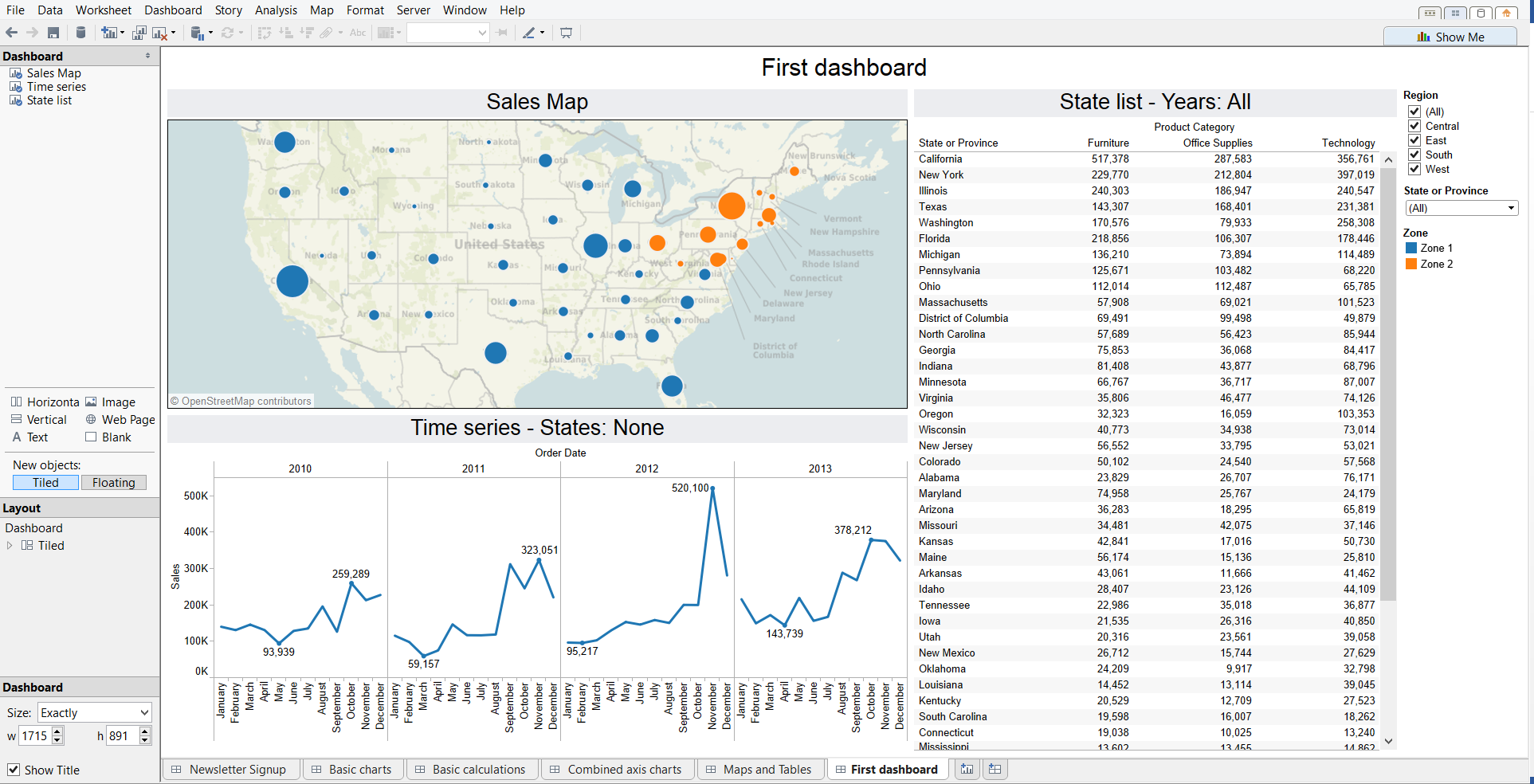
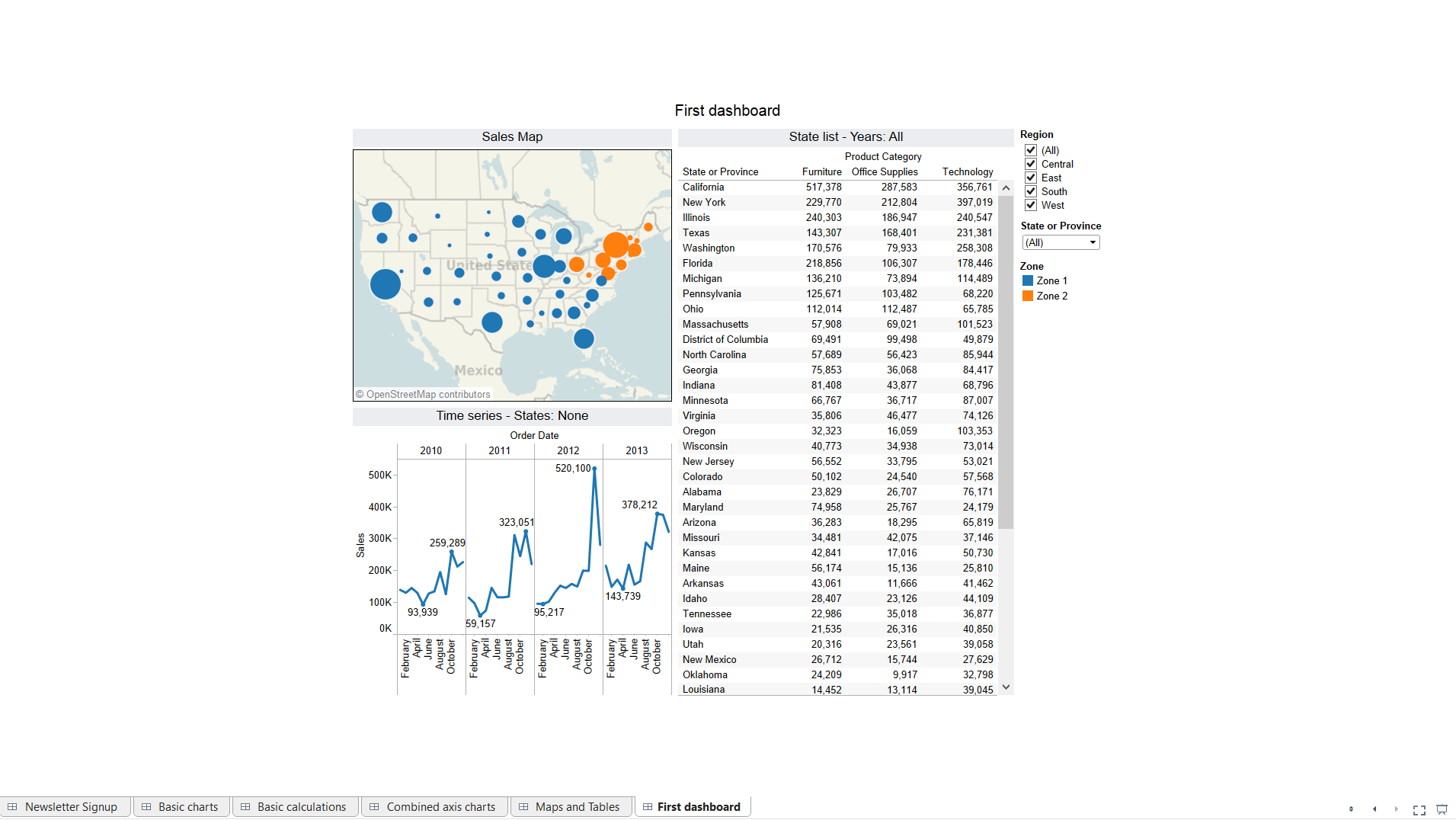
While working for numerous clients we are always faced with the issue of designing dashboards for numerous screen sizes, on a number of different devices, for a number of different purposes. The dashboard size setting is an often overlooked part of Tableau that can have a major effect on your visualisation outcome. There is no point creating a beautiful viz that illustrates a major problem or benefit to the CEO of a major company if they then can’t see this as the dashboard size is set incorrectly.Firstly, let’s look at where this option is located in Tableau. Create a new dashboard and you will see the default setting in the bottom left hand corner of the screen. Sometimes, when in the process of building your dashboard this view can change, for example when you have a sheet on the dashboard selected. To get back to the dashboard sizing option you can either click on the grey space surrounding your dashboard view, or under the “Layout” heading in the left toolbar, you can click on “Dashboard”.Tableau has a number of default settings, the majority of which have relevant names e.g. iPad Portrait (764 x 855) these are fairly self-explanatory and are useful when you a designing a dashboard with a specific purpose in mind. There are however, three options which need a little more explanation, so we will look at these in more detail.Automatic – The dashboard automatically resizes to fill the application window. I think this is the option that people will most often choose as it seems to fulfil any purpose, this can be slightly misleading though. If the laptop or desktop that you are designing the dashboard on has a particularly high resolution, e.g. (1920 x 1080) and you choose automatic, when you pass this dashboard onto a user who may be using a standard laptop (800 x 600), either by Tableau Desktop, Server or Reader, their view is going to be squashed in, and this can have an adverse effect on how they view the dashboard. The opposite is the case if you design the dashboard on a low resolution device and it is then opened on a high resolution device, the dashboard will become stretched.Dashboard with automatic sizing -
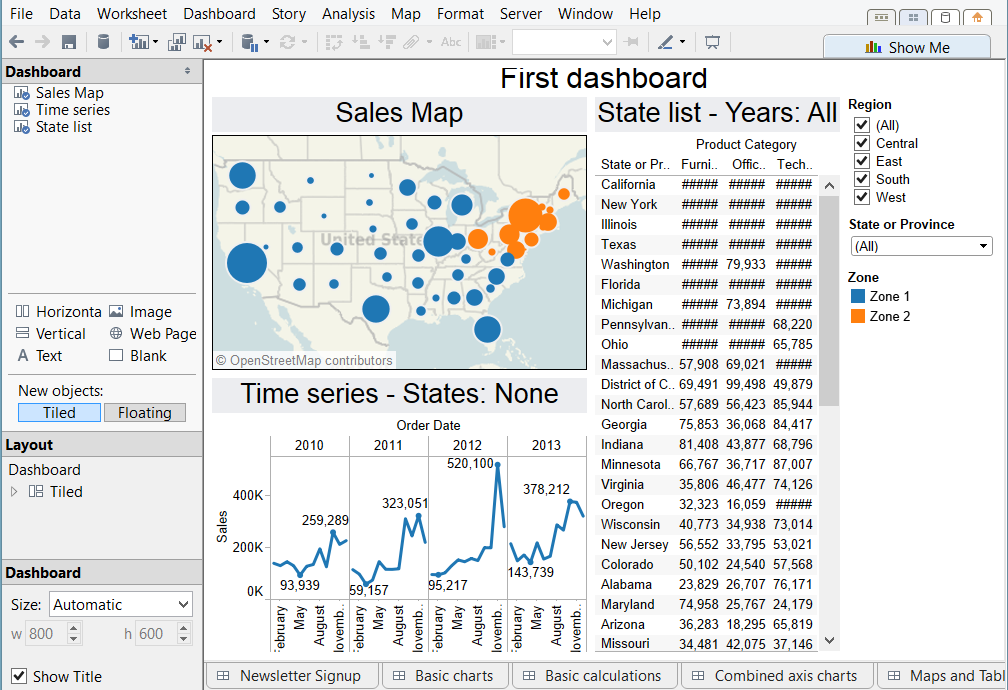
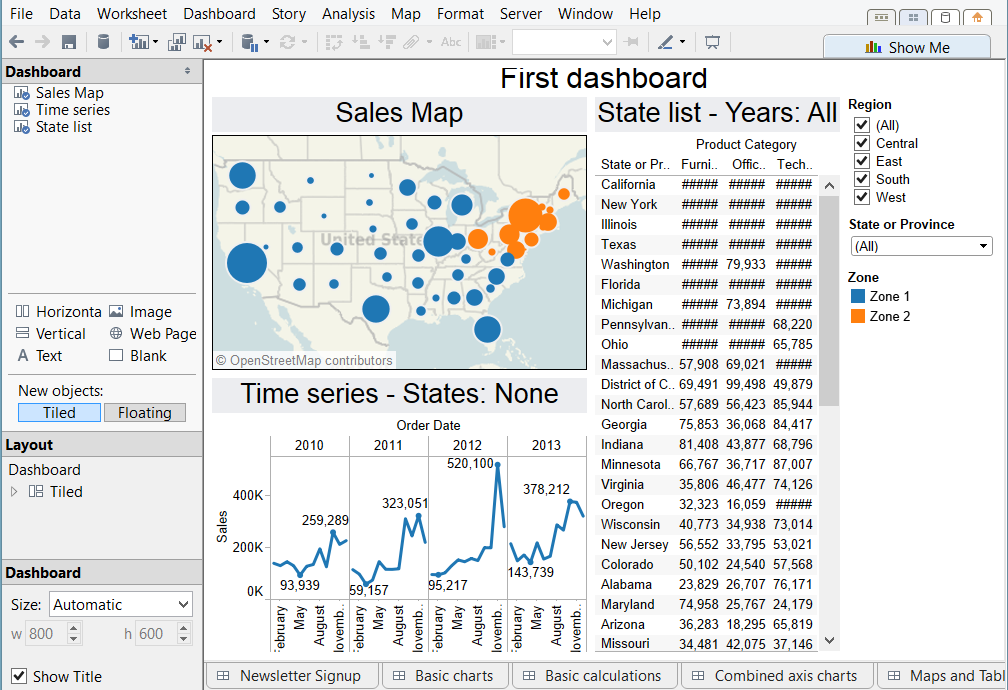
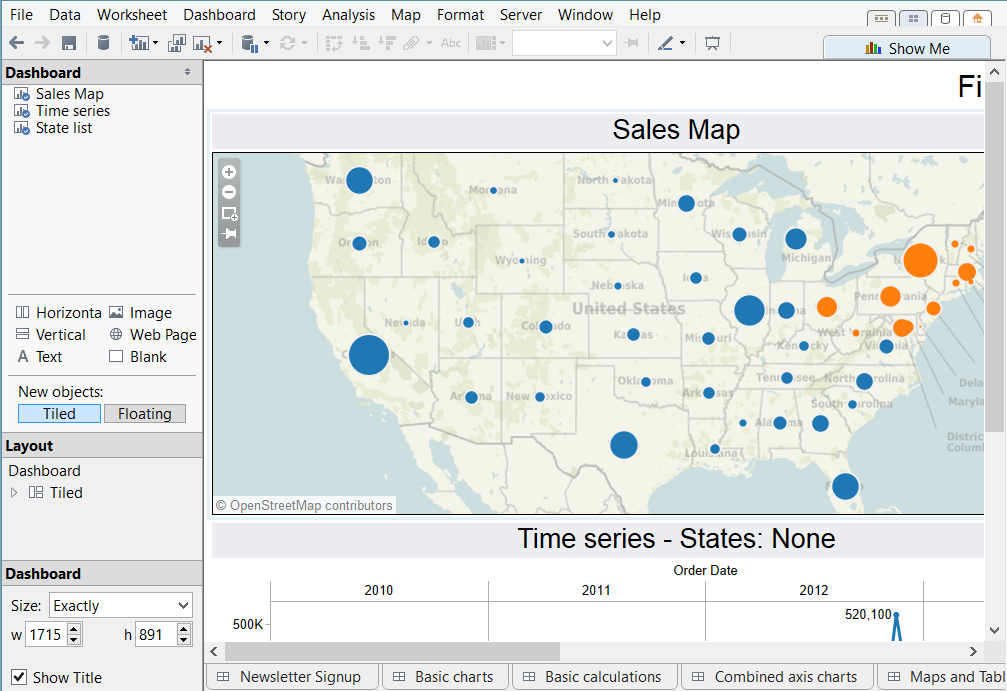
Sometimes, when in the process of building your dashboard this view can change, for example when you have a sheet on the dashboard selected. To get back to the dashboard sizing option you can either click on the grey space surrounding your dashboard view, or under the “Layout” heading in the left toolbar, you can click on “Dashboard”.Tableau has a number of default settings, the majority of which have relevant names e.g. iPad Portrait (764 x 855) these are fairly self-explanatory and are useful when you a designing a dashboard with a specific purpose in mind. There are however, three options which need a little more explanation, so we will look at these in more detail.Automatic – The dashboard automatically resizes to fill the application window. I think this is the option that people will most often choose as it seems to fulfil any purpose, this can be slightly misleading though. If the laptop or desktop that you are designing the dashboard on has a particularly high resolution, e.g. (1920 x 1080) and you choose automatic, when you pass this dashboard onto a user who may be using a standard laptop (800 x 600), either by Tableau Desktop, Server or Reader, their view is going to be squashed in, and this can have an adverse effect on how they view the dashboard. The opposite is the case if you design the dashboard on a low resolution device and it is then opened on a high resolution device, the dashboard will become stretched.Dashboard with automatic sizing - Same dashboard viewed on a lower resolution screen, notice the text has become difficult to read, and some of the elements are now overlapping -
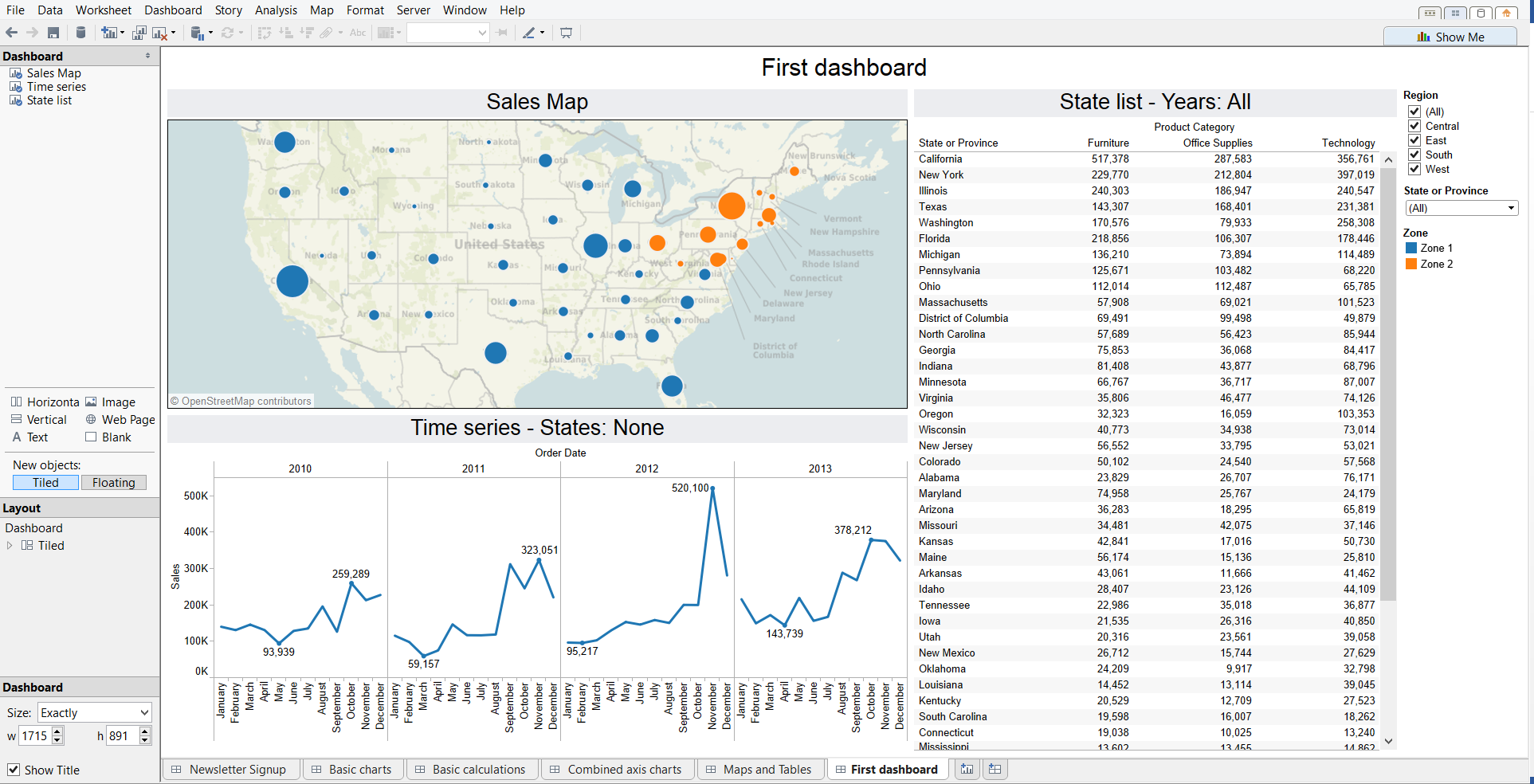
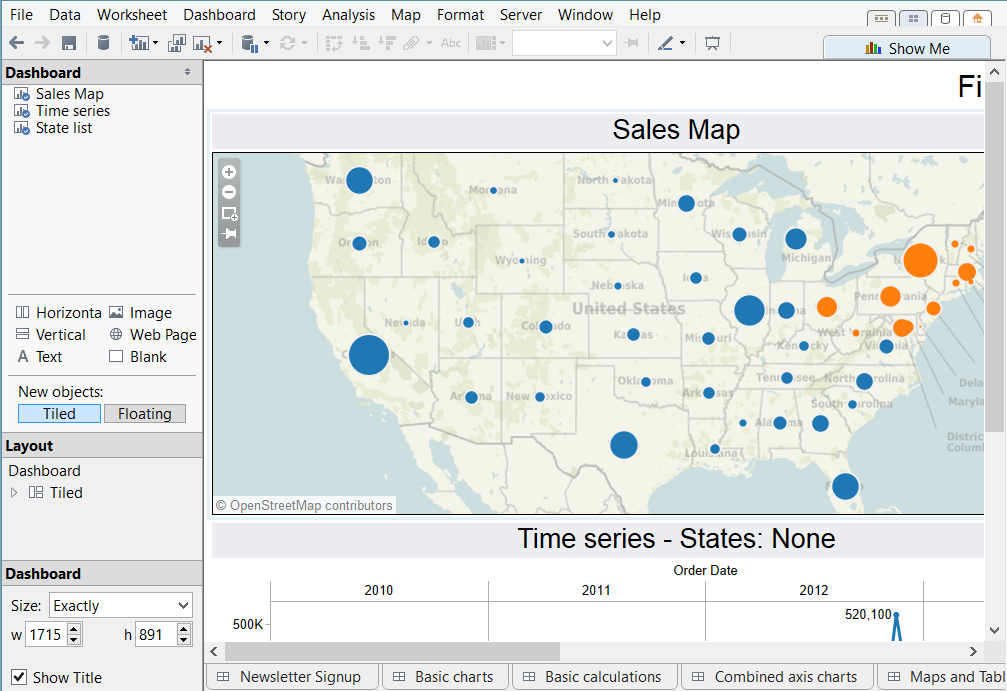
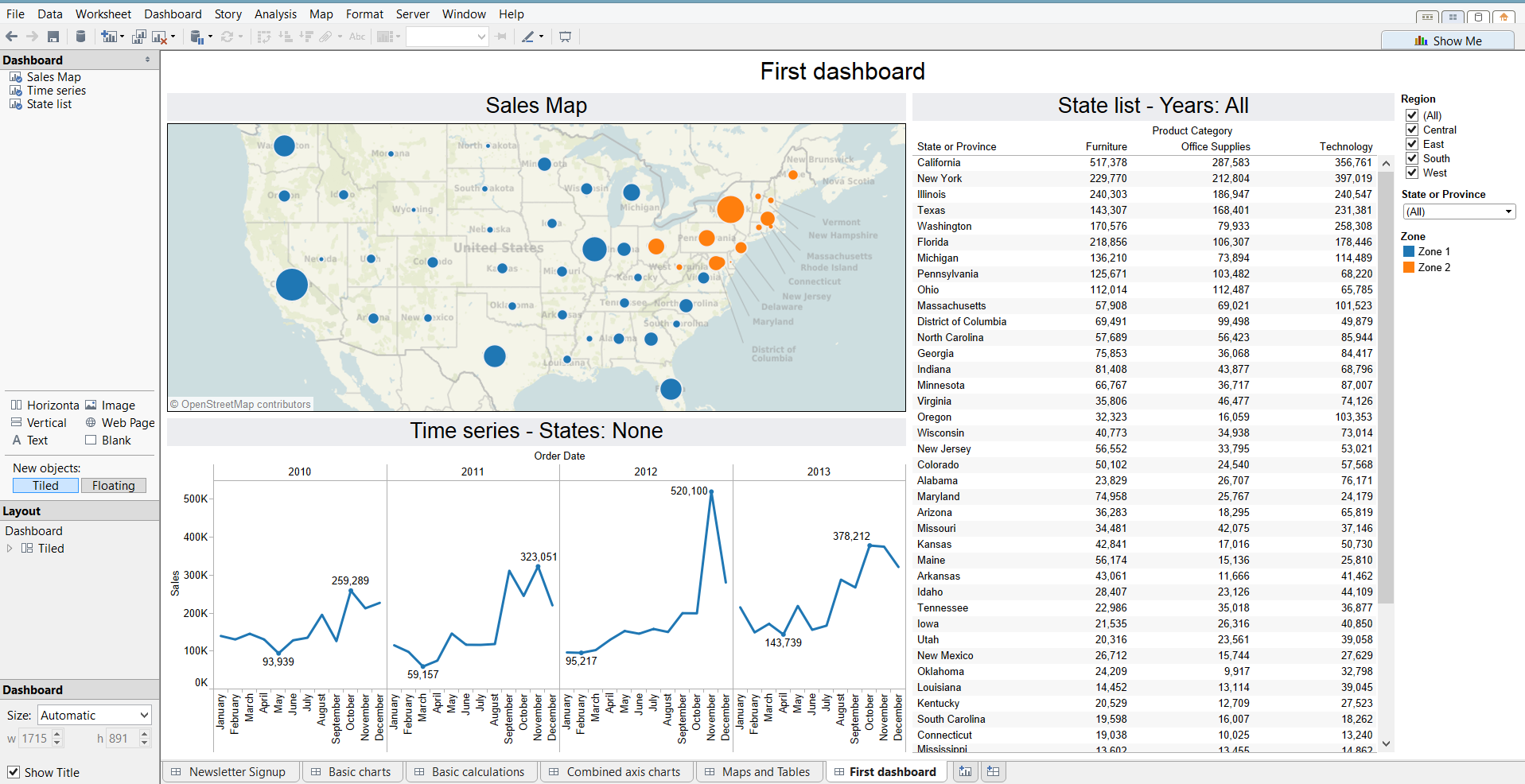
Same dashboard viewed on a lower resolution screen, notice the text has become difficult to read, and some of the elements are now overlapping - Exactly – Allows you to select a fixed size for the dashboard, width and height. Scrollbars will appear if the dashboard is larger than the window, and white space will surround the dashboard if it is smaller than the wondow. This is very similar to the pre-set options in that the dashboard will always stay the same size, regardless of the screen size it is viewed on. This is very helpful when you know the exact size you are designing for, e.g. a blog.Exact sized dashboard (1715 x 891) -
Exactly – Allows you to select a fixed size for the dashboard, width and height. Scrollbars will appear if the dashboard is larger than the window, and white space will surround the dashboard if it is smaller than the wondow. This is very similar to the pre-set options in that the dashboard will always stay the same size, regardless of the screen size it is viewed on. This is very helpful when you know the exact size you are designing for, e.g. a blog.Exact sized dashboard (1715 x 891) - Exact sized dashboard (1715 x 891) viewed on a lower resolution device, notice the dashboard remains the same size and scroll bars can now be used –
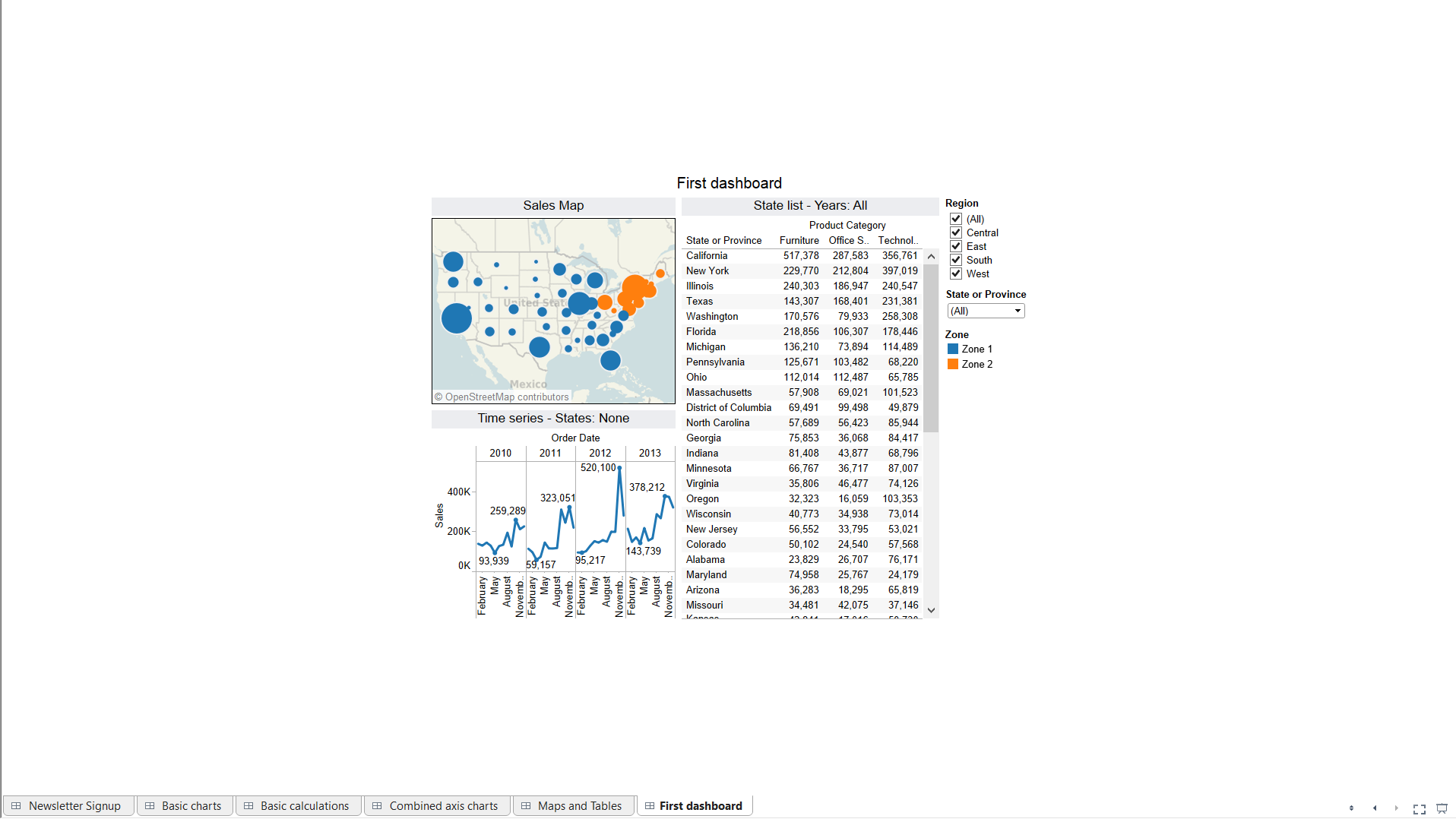
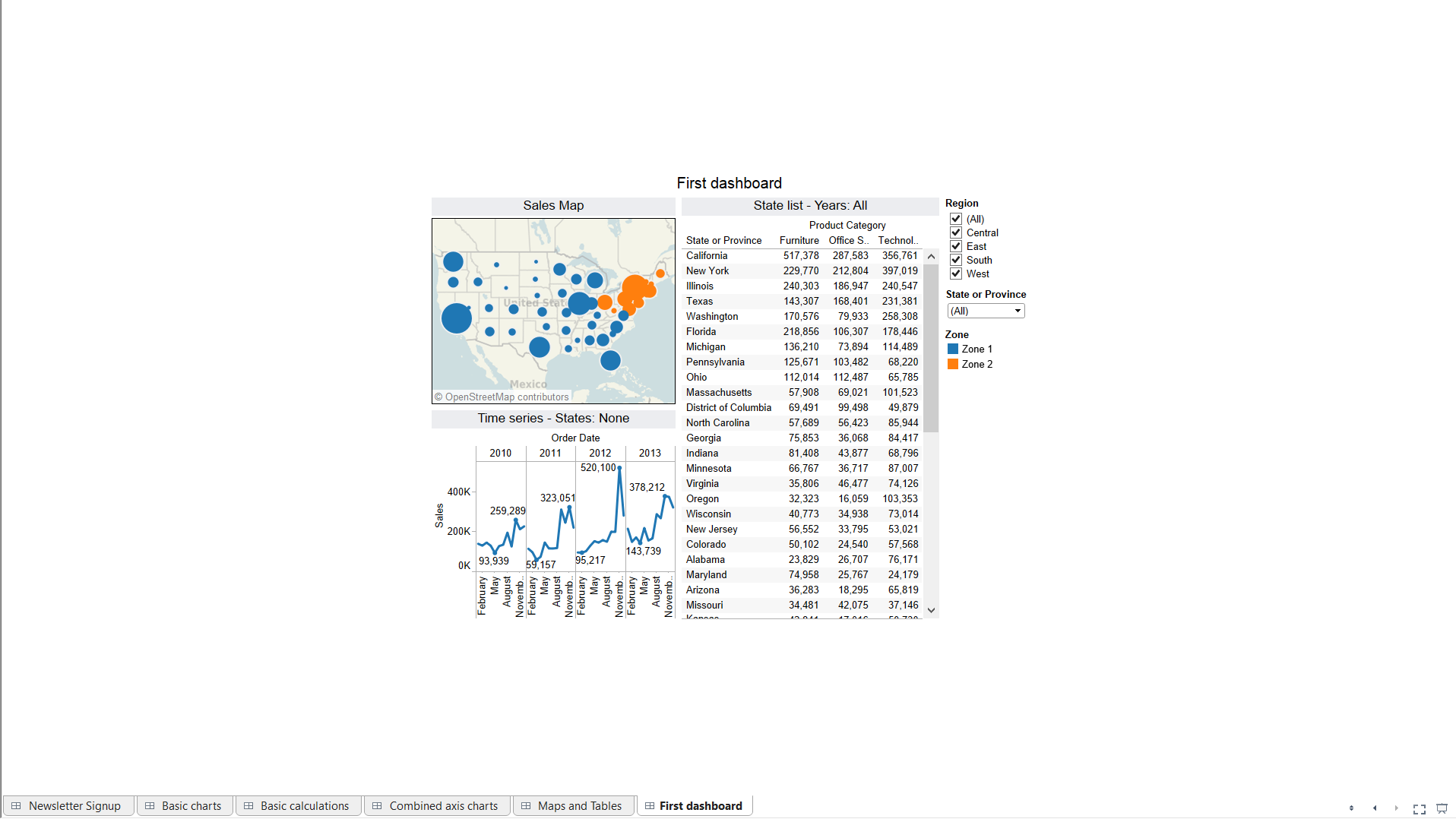
Exact sized dashboard (1715 x 891) viewed on a lower resolution device, notice the dashboard remains the same size and scroll bars can now be used – Exact sized dashboard (800 x 600) viewed on a higher resolution device, notice the dashboard remains the same size and there is now a large amount of white space (this is in presentation mode) -
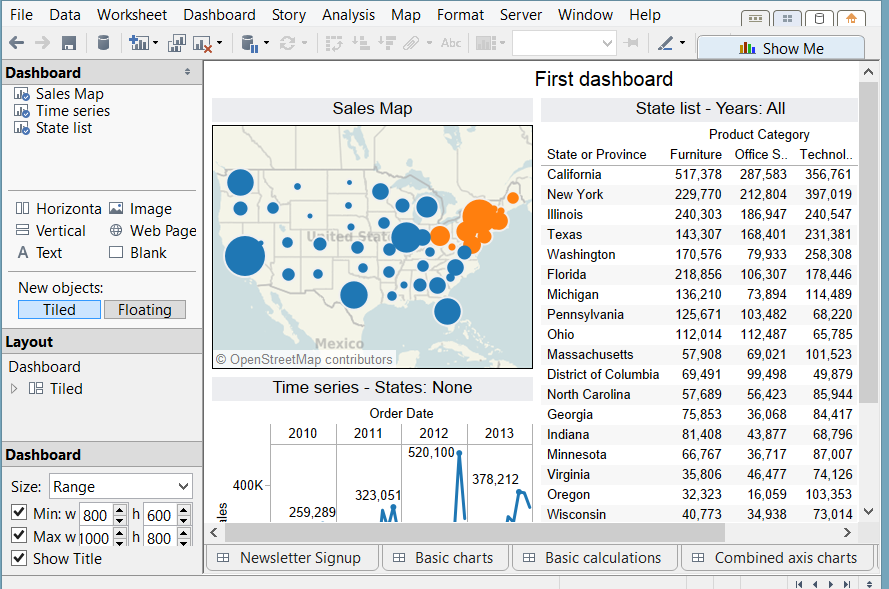
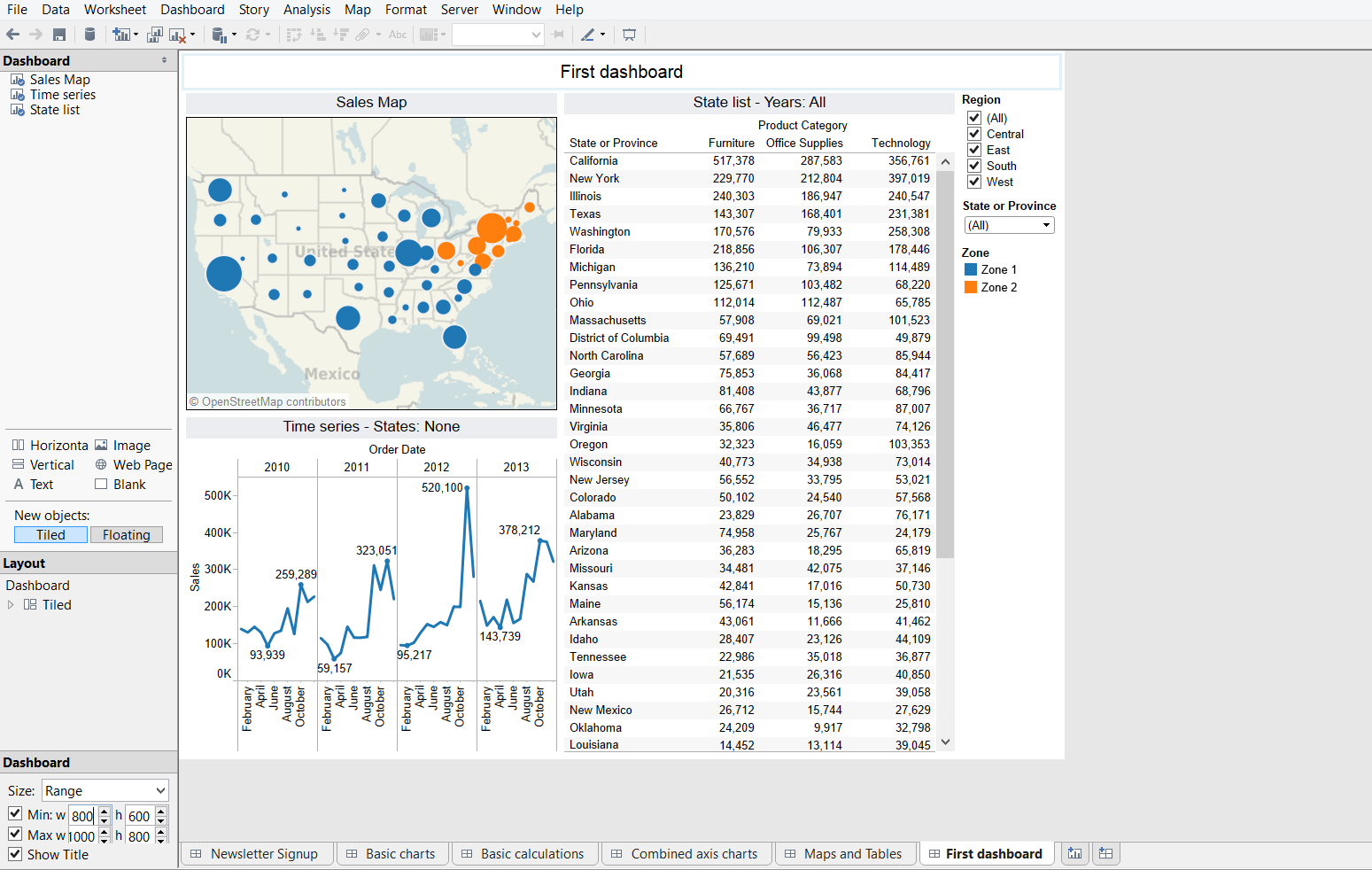
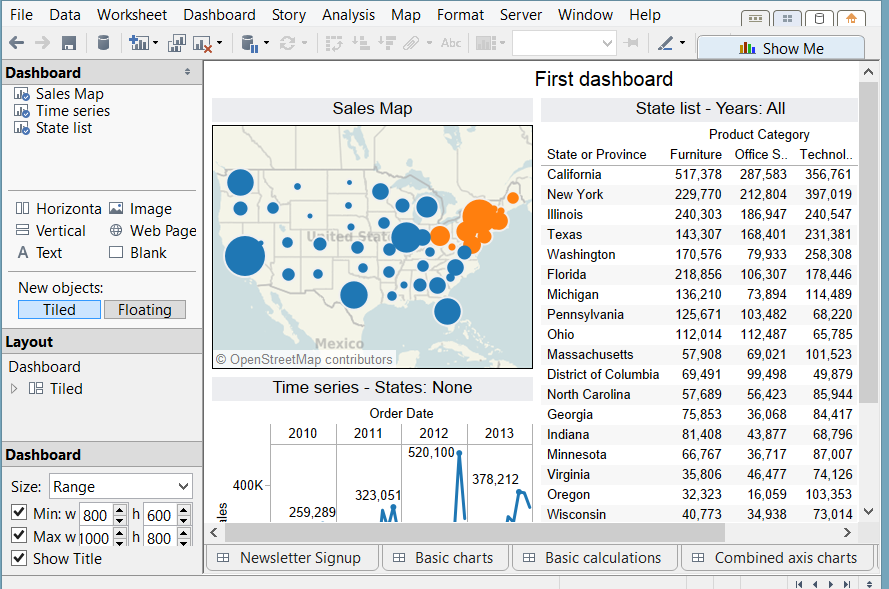
Exact sized dashboard (800 x 600) viewed on a higher resolution device, notice the dashboard remains the same size and there is now a large amount of white space (this is in presentation mode) - Range – Enables you to set a maximum and minimum height and width for your dashboard, which will then scale between the specified sizes. If the window size is smaller than the minimum, scroll bars will appear, if it is larger, then white space will be added around the dashboard. This, as the name suggests, is a great option when designing for a range of different screen sizes, and enables you to set dimensions that ensure the dashboard will always look like you want it to, this may mean that lower resolution viewers will have to scroll, or higher resolution viewers will have a lot of white space, but the message and visual impact of your dashboard will still be intact.Range dashboard (minimum 800 x 600, maximum 1000 x 800) -
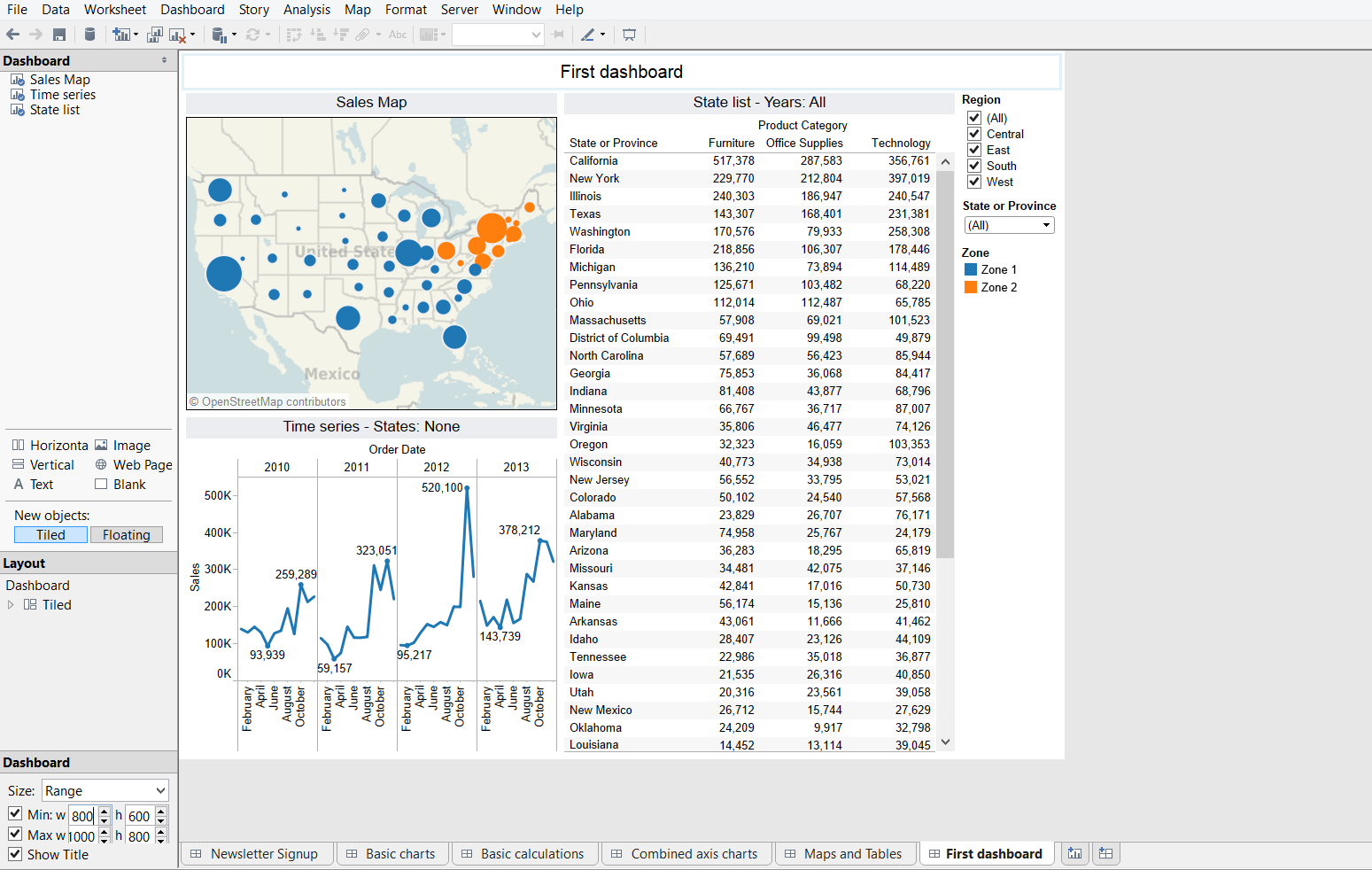
Range – Enables you to set a maximum and minimum height and width for your dashboard, which will then scale between the specified sizes. If the window size is smaller than the minimum, scroll bars will appear, if it is larger, then white space will be added around the dashboard. This, as the name suggests, is a great option when designing for a range of different screen sizes, and enables you to set dimensions that ensure the dashboard will always look like you want it to, this may mean that lower resolution viewers will have to scroll, or higher resolution viewers will have a lot of white space, but the message and visual impact of your dashboard will still be intact.Range dashboard (minimum 800 x 600, maximum 1000 x 800) - Range dashboard (minimum 800 x 600, maximum 1000 x 800), viewed on a higher resolution device, notice the white space -
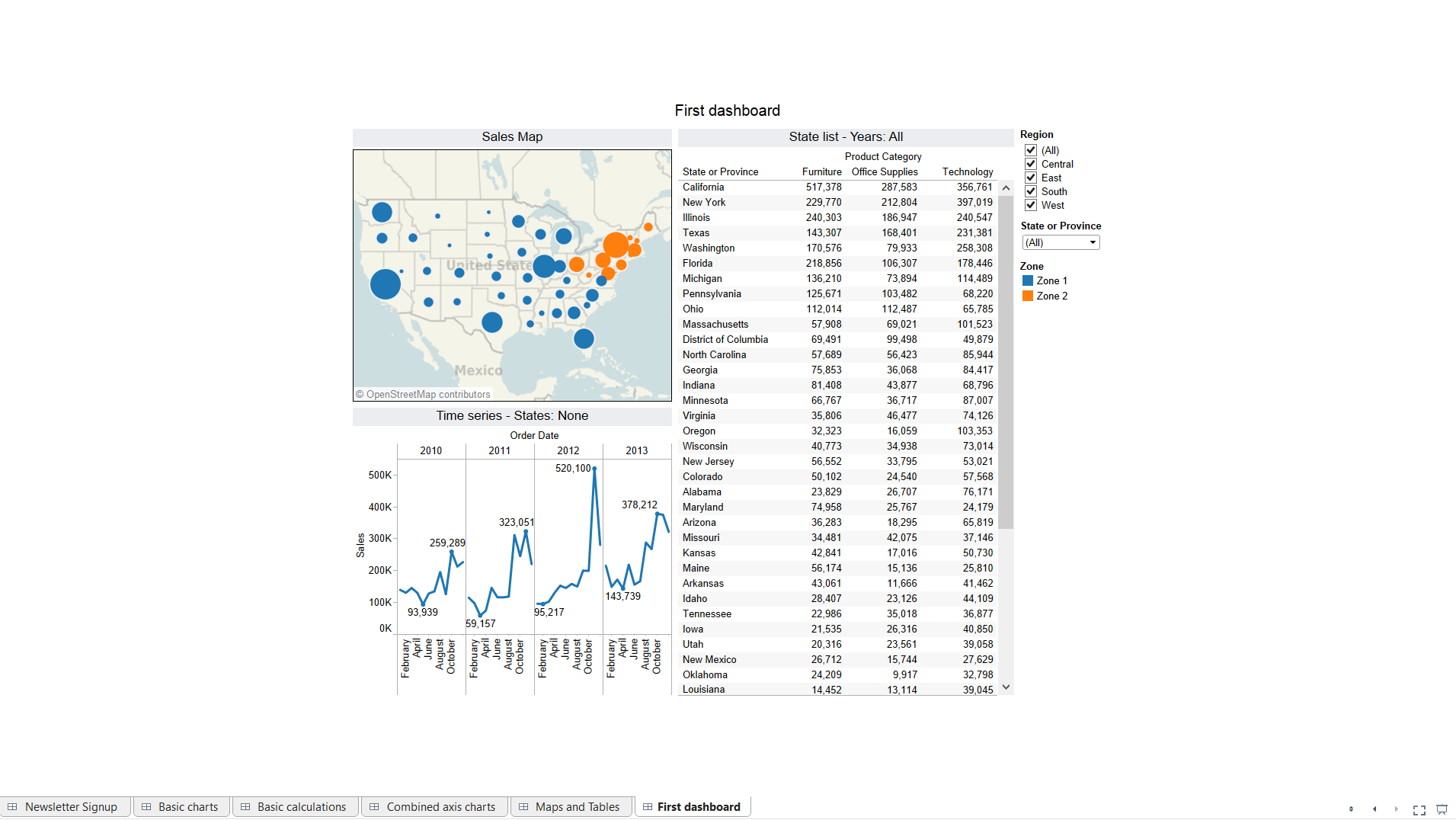
Range dashboard (minimum 800 x 600, maximum 1000 x 800), viewed on a higher resolution device, notice the white space - Range dashboard (minimum 800 x 600, maximum 1000 x 800), viewed on a lower resolution device, notice the scroll bars -
Range dashboard (minimum 800 x 600, maximum 1000 x 800), viewed on a lower resolution device, notice the scroll bars - An important point to be aware of is if you use floating objects, what dashboard size you have selected can effect these. For example if you choose automatic, this will re-size for different screen sizes and your floating objects will move, potentially obscuring other objects on your dashboard. I would recommend always using a fixed size if you are using floating objects.As with most things Tableau, experimenting is the key, find out where, by whom and on what your dashboard will be viewed before you design it to give you the greatest chance of creating a successful dashboard.
An important point to be aware of is if you use floating objects, what dashboard size you have selected can effect these. For example if you choose automatic, this will re-size for different screen sizes and your floating objects will move, potentially obscuring other objects on your dashboard. I would recommend always using a fixed size if you are using floating objects.As with most things Tableau, experimenting is the key, find out where, by whom and on what your dashboard will be viewed before you design it to give you the greatest chance of creating a successful dashboard.
 Sometimes, when in the process of building your dashboard this view can change, for example when you have a sheet on the dashboard selected. To get back to the dashboard sizing option you can either click on the grey space surrounding your dashboard view, or under the “Layout” heading in the left toolbar, you can click on “Dashboard”.Tableau has a number of default settings, the majority of which have relevant names e.g. iPad Portrait (764 x 855) these are fairly self-explanatory and are useful when you a designing a dashboard with a specific purpose in mind. There are however, three options which need a little more explanation, so we will look at these in more detail.Automatic – The dashboard automatically resizes to fill the application window. I think this is the option that people will most often choose as it seems to fulfil any purpose, this can be slightly misleading though. If the laptop or desktop that you are designing the dashboard on has a particularly high resolution, e.g. (1920 x 1080) and you choose automatic, when you pass this dashboard onto a user who may be using a standard laptop (800 x 600), either by Tableau Desktop, Server or Reader, their view is going to be squashed in, and this can have an adverse effect on how they view the dashboard. The opposite is the case if you design the dashboard on a low resolution device and it is then opened on a high resolution device, the dashboard will become stretched.Dashboard with automatic sizing -
Sometimes, when in the process of building your dashboard this view can change, for example when you have a sheet on the dashboard selected. To get back to the dashboard sizing option you can either click on the grey space surrounding your dashboard view, or under the “Layout” heading in the left toolbar, you can click on “Dashboard”.Tableau has a number of default settings, the majority of which have relevant names e.g. iPad Portrait (764 x 855) these are fairly self-explanatory and are useful when you a designing a dashboard with a specific purpose in mind. There are however, three options which need a little more explanation, so we will look at these in more detail.Automatic – The dashboard automatically resizes to fill the application window. I think this is the option that people will most often choose as it seems to fulfil any purpose, this can be slightly misleading though. If the laptop or desktop that you are designing the dashboard on has a particularly high resolution, e.g. (1920 x 1080) and you choose automatic, when you pass this dashboard onto a user who may be using a standard laptop (800 x 600), either by Tableau Desktop, Server or Reader, their view is going to be squashed in, and this can have an adverse effect on how they view the dashboard. The opposite is the case if you design the dashboard on a low resolution device and it is then opened on a high resolution device, the dashboard will become stretched.Dashboard with automatic sizing - Same dashboard viewed on a lower resolution screen, notice the text has become difficult to read, and some of the elements are now overlapping -
Same dashboard viewed on a lower resolution screen, notice the text has become difficult to read, and some of the elements are now overlapping - Exactly – Allows you to select a fixed size for the dashboard, width and height. Scrollbars will appear if the dashboard is larger than the window, and white space will surround the dashboard if it is smaller than the wondow. This is very similar to the pre-set options in that the dashboard will always stay the same size, regardless of the screen size it is viewed on. This is very helpful when you know the exact size you are designing for, e.g. a blog.Exact sized dashboard (1715 x 891) -
Exactly – Allows you to select a fixed size for the dashboard, width and height. Scrollbars will appear if the dashboard is larger than the window, and white space will surround the dashboard if it is smaller than the wondow. This is very similar to the pre-set options in that the dashboard will always stay the same size, regardless of the screen size it is viewed on. This is very helpful when you know the exact size you are designing for, e.g. a blog.Exact sized dashboard (1715 x 891) - Exact sized dashboard (1715 x 891) viewed on a lower resolution device, notice the dashboard remains the same size and scroll bars can now be used –
Exact sized dashboard (1715 x 891) viewed on a lower resolution device, notice the dashboard remains the same size and scroll bars can now be used – Exact sized dashboard (800 x 600) viewed on a higher resolution device, notice the dashboard remains the same size and there is now a large amount of white space (this is in presentation mode) -
Exact sized dashboard (800 x 600) viewed on a higher resolution device, notice the dashboard remains the same size and there is now a large amount of white space (this is in presentation mode) - Range – Enables you to set a maximum and minimum height and width for your dashboard, which will then scale between the specified sizes. If the window size is smaller than the minimum, scroll bars will appear, if it is larger, then white space will be added around the dashboard. This, as the name suggests, is a great option when designing for a range of different screen sizes, and enables you to set dimensions that ensure the dashboard will always look like you want it to, this may mean that lower resolution viewers will have to scroll, or higher resolution viewers will have a lot of white space, but the message and visual impact of your dashboard will still be intact.Range dashboard (minimum 800 x 600, maximum 1000 x 800) -
Range – Enables you to set a maximum and minimum height and width for your dashboard, which will then scale between the specified sizes. If the window size is smaller than the minimum, scroll bars will appear, if it is larger, then white space will be added around the dashboard. This, as the name suggests, is a great option when designing for a range of different screen sizes, and enables you to set dimensions that ensure the dashboard will always look like you want it to, this may mean that lower resolution viewers will have to scroll, or higher resolution viewers will have a lot of white space, but the message and visual impact of your dashboard will still be intact.Range dashboard (minimum 800 x 600, maximum 1000 x 800) - Range dashboard (minimum 800 x 600, maximum 1000 x 800), viewed on a higher resolution device, notice the white space -
Range dashboard (minimum 800 x 600, maximum 1000 x 800), viewed on a higher resolution device, notice the white space - Range dashboard (minimum 800 x 600, maximum 1000 x 800), viewed on a lower resolution device, notice the scroll bars -
Range dashboard (minimum 800 x 600, maximum 1000 x 800), viewed on a lower resolution device, notice the scroll bars - An important point to be aware of is if you use floating objects, what dashboard size you have selected can effect these. For example if you choose automatic, this will re-size for different screen sizes and your floating objects will move, potentially obscuring other objects on your dashboard. I would recommend always using a fixed size if you are using floating objects.As with most things Tableau, experimenting is the key, find out where, by whom and on what your dashboard will be viewed before you design it to give you the greatest chance of creating a successful dashboard.
An important point to be aware of is if you use floating objects, what dashboard size you have selected can effect these. For example if you choose automatic, this will re-size for different screen sizes and your floating objects will move, potentially obscuring other objects on your dashboard. I would recommend always using a fixed size if you are using floating objects.As with most things Tableau, experimenting is the key, find out where, by whom and on what your dashboard will be viewed before you design it to give you the greatest chance of creating a successful dashboard.