Great documentation is a hugely important asset in any environment where your work is consumed/used by others; heck, it's even good to jog our own minds!
In this blog I want to outline an array of methods we use to document our Alteryx workflows/macros/apps that we create and publish within our internal environment.
On a high level, what the hell does your workflow do?
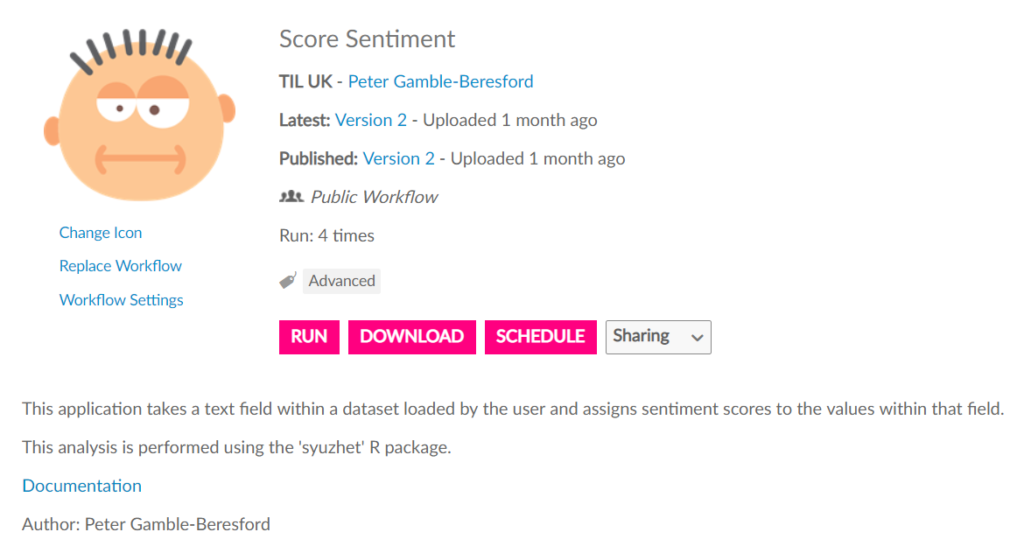
Start with a title, that is descriptive; but keep it as short and succinct as possible.
Some examples from our Gallery...
'Score Sentiment', 'Get and Store Land Registry Data' and 'Bulk Load Client Engagement Scores'.
We also use iconography from 'Flat Icon' to act as a 'quick pointer' to the workflows purpose.

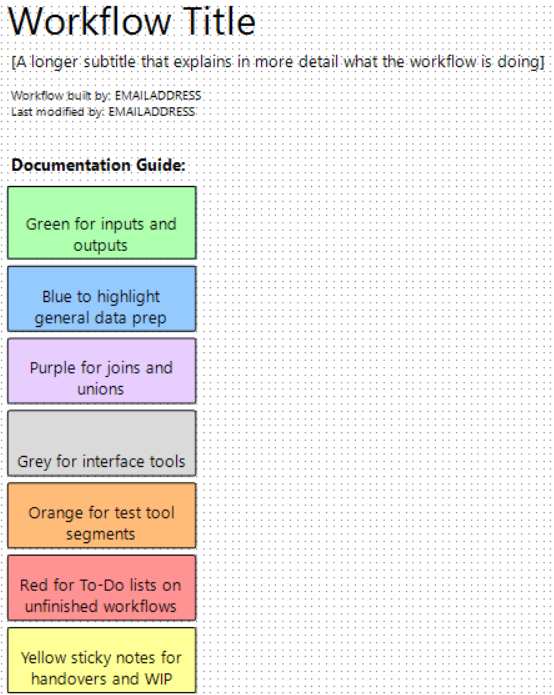
This title should be used when publishing your workflow and also as the main title on the workflow canvas. In the image below, you will also see we include a 'sub-header' to add further context regards the purpose of the workflow.
We also add a 'Workflow built by' and 'Last modified by (if different)' detail to the workflow.

So how can I make a descriptive comment visible on the Alteryx Gallery?
Making this sub-heading type description visible in the gallery means those that want to understand a bit more about the purpose of the workflow don't have to download the workflow to understand more detail.

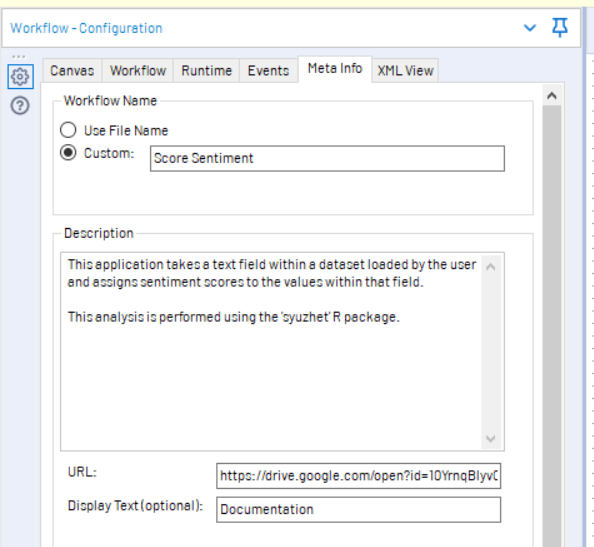
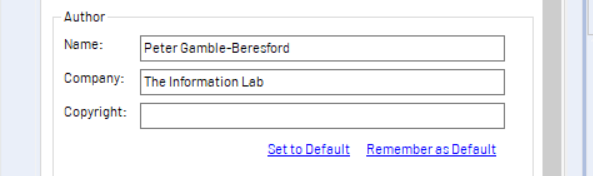
To make this type of information visible in your Alteryx Gallery, then the author, from within Alteryx Designer, should go to the canvas configuration pane and complete the 'meta info' page.


You'll see we use a URL in order to link out to further documentation in the form of a google doc. This type of supporting document is mandatory for all assets that are publishing onto our Gallery.

The complete documentation template, along with an example, can be found in the resources linked at the end of this blog.
Documenting the detail
One of the most common asks I have from clients is 'how do you document your Alteryx workflows?', and it's something that I have developed over time, with big kudos to Ian Baldwin (who developed the samples that I have attached), and helped changed my perception on how best to document the actual processes.
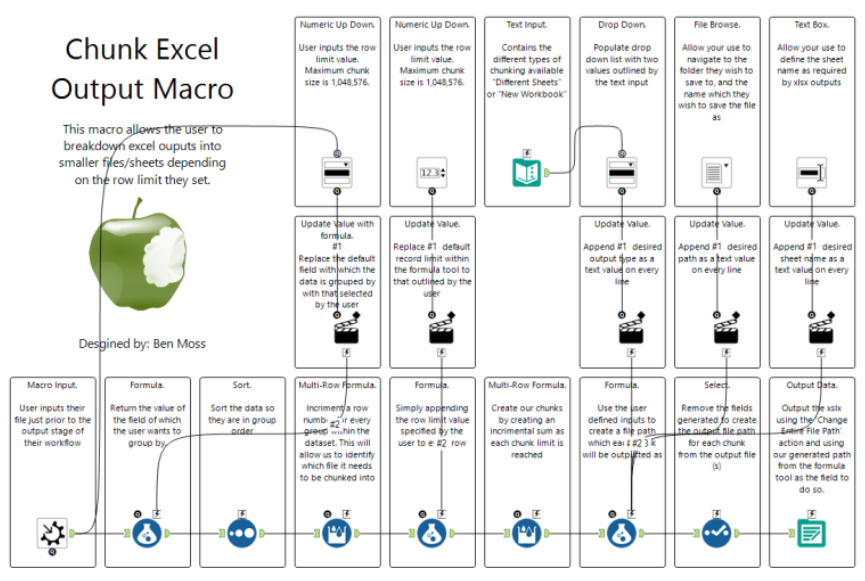
The image below shows how I used to document workflows, by writing huge detail using comment boxes on a tool by tool basis.

Now, whilst this looks neat and tidy, if we think about it, it's actually really poor documentation, for a couple of reasons. Firstly, the information that I have written in the text boxes is pretty much identical to what is available to the users should they just click on the tool and look at the configuration window.
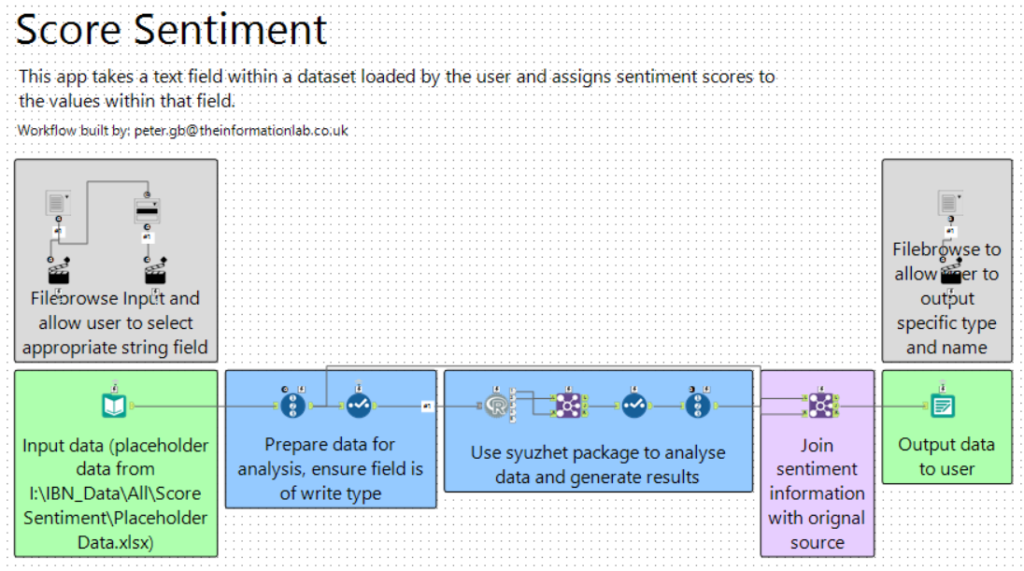
Below is an example with a new methodology applied, from our Gallery.
With this approach we look to document the 'process' which a series of tools connected together are looking to achieve, which is more difficult to decipher than what individual tools are doing.
We also use coloured text boxes to identify the type of processes which are being applied. For example, purples for joins and blues for data preparation.

Making this easy for the masses
In order to help our users 'get started' with documentation, we have created a template workflow which has all the relevant 'process colours', and placeholder text for headers and sub-headers, as shown in the image below.

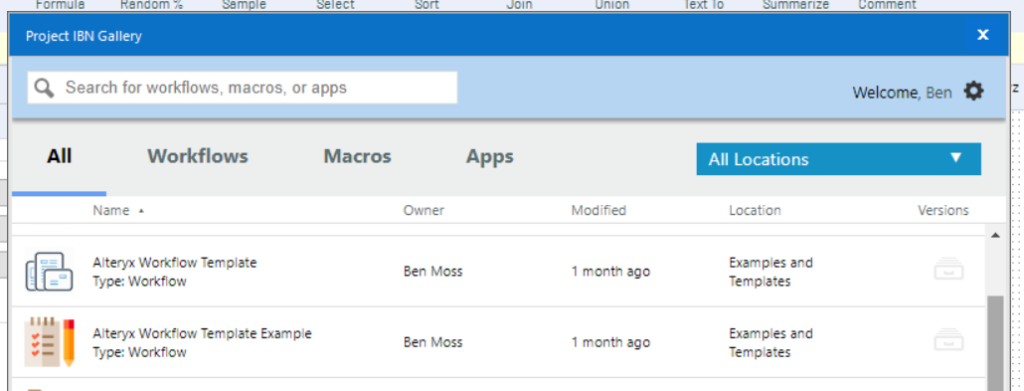
This asset is available to our users in the Alteryx Gallery, where it is a workflow that is shared with all private studios via a collection; meaning all of our users can connect to the template from within designer.

We also have created an example showing how the template is best used; again this is shared with all private studios via the same collection.
Now for a sneaky trick...
A while back Alteryx introduced the 'learning guide', which is an Alteryx workflow aimed at new users to help them get started with Alteryx Designer. It's a fantastic resource.
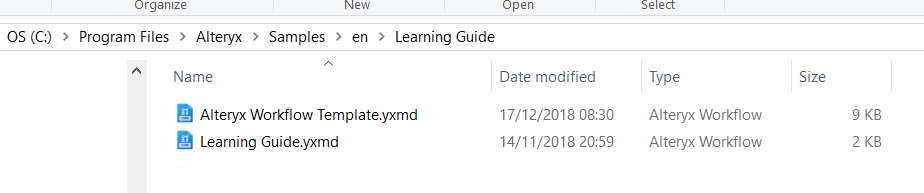
We can use this resource to help with our documentation. The reason being, if we copy our template workflow into the same location as where our learning guide is stored, then this too, will open when Alteryx Designer launches; AWESOME!
For versions 2018.4 or earlier, the path is:
C:\\Program Files\\Alteryx\\Samples\\en\\Learning Guide
For 2019.1 or later, the path is:
C:\\Program Files\\Alteryx\\Samples\\en\\Start Here

Of course, for this to work, in the designer user settings, the option 'Show Learning Guide at Startup' must be selected.
Checking if people are documenting their work
So I'm now going to move into a product owner/administrator role for Alteryx Gallery. I want to understand if my users are actually implementing the documentation best practices we have rolled out.
Thanks to the MongoDB and the Alteryx Gallery 'Admin API', this is something that's possible.
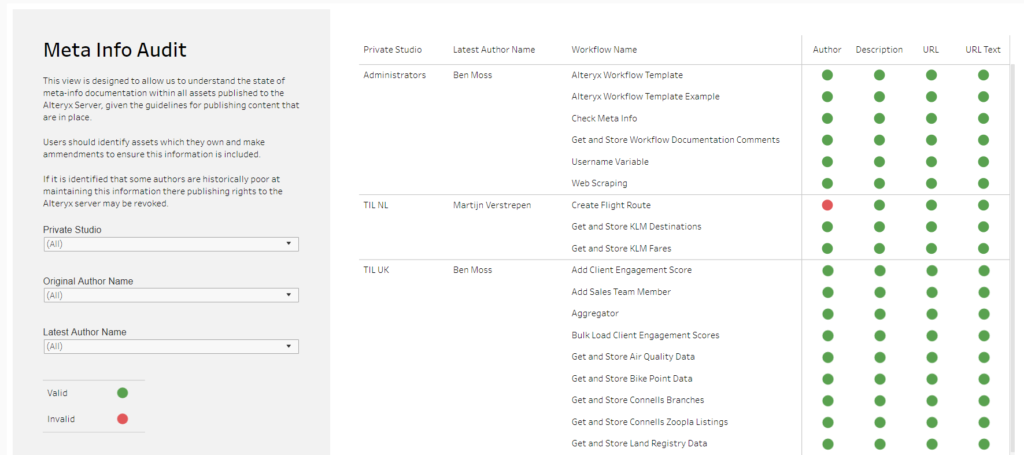
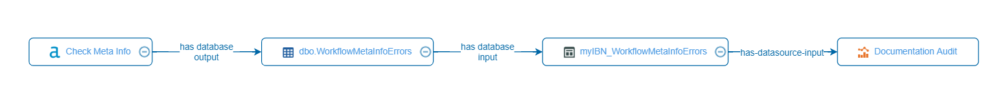
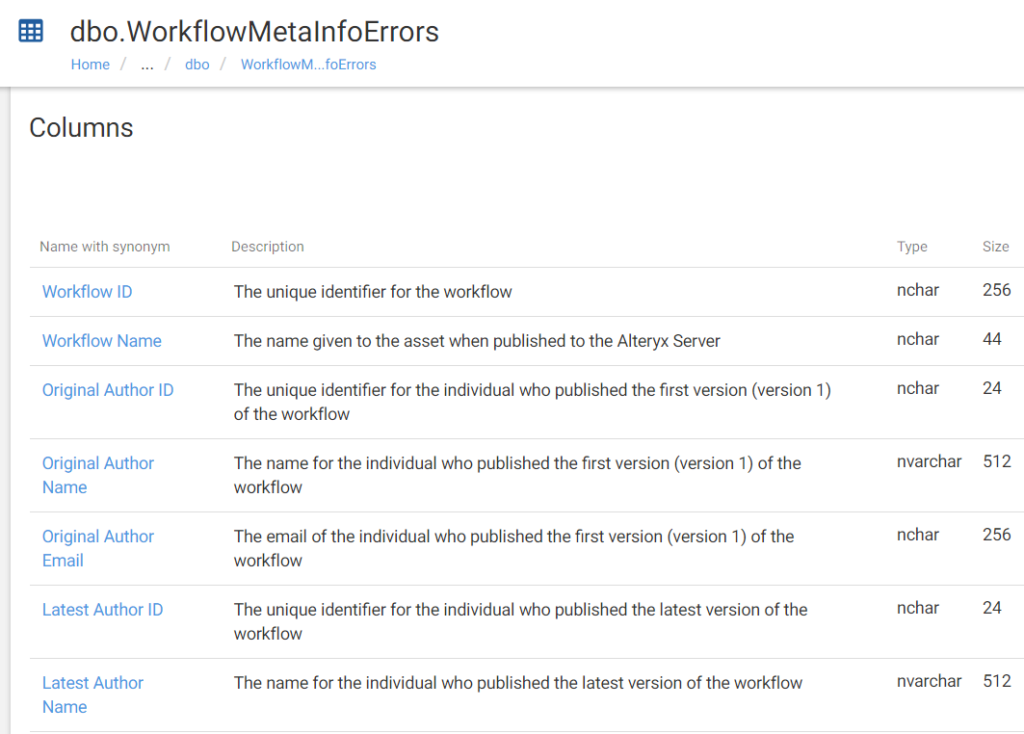
At present we have two workflows that manage different parts of this process; we have the 'Check Meta Info' workflow, which uses the MongoDB to identify all active assets in the gallery, and looks at whether these assets have meta info fields filled in.
The workflow also checks whether the 'Author' name in the meta info, is actually aligned to the author attached when the asset is published to the Gallery.
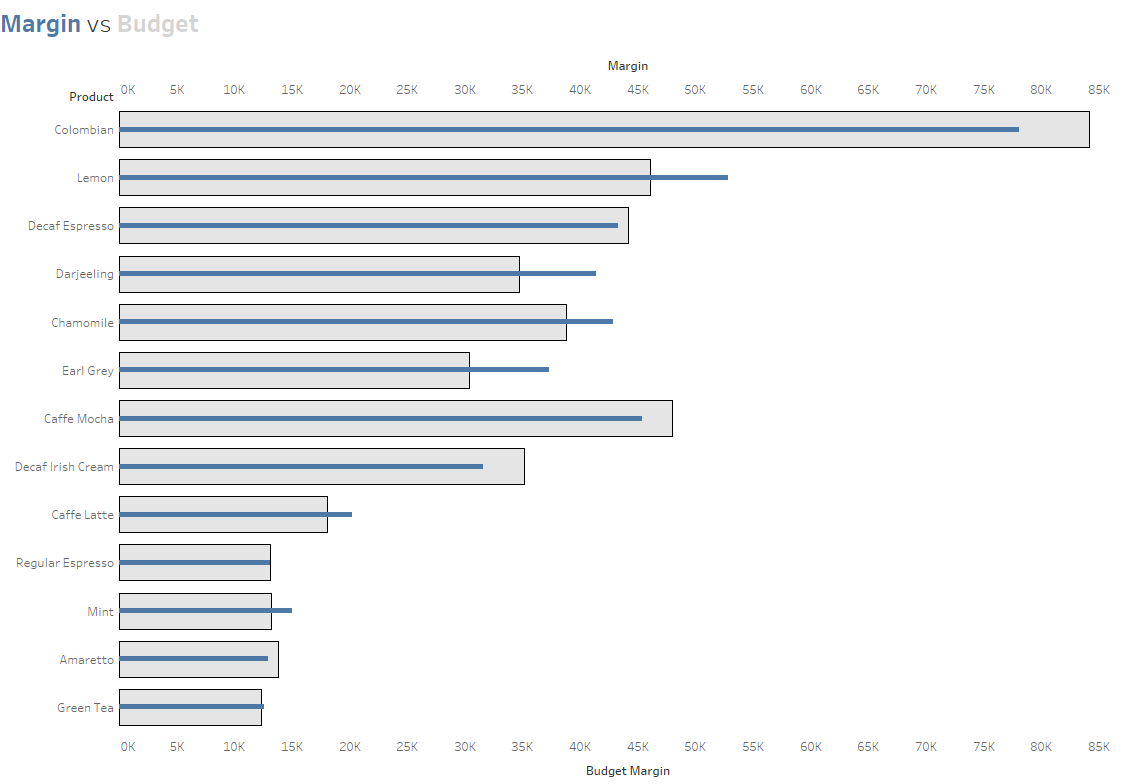
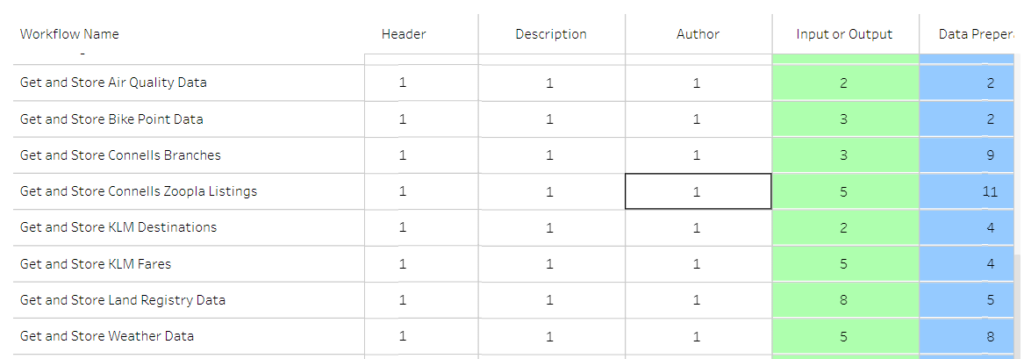
The visual below allows us to view this data; and as an admin I can quickly see that I need to speak to Martijn about the author name he has given in one of his workflows.

Our second workflow, 'Get and Store Workflow Documentation Comments' uses the 'Admin API', to download copies of all assets on the server; it then goes through the XML of all of these workflows and gets the details of any comment boxes that may exist, including the colour of the comment box, and the text given; it then makes a comparison with our designated colours as per the template, which effectively allows us to understand if people are following our guidance or not, to which we can then have a friendly chat with them about how best to use the service and why documentation is so important.

The 'Check Meta Info' workflow is included as an asset in the resources package but the 'Get and Store Workflow Documentation Comments' workflow will not be as it requires an external script to run; if you wish to know more about how that piece works then please contact me directly on ben.moss@theinformationlab.co.uk.
Viewing the whole process with Alteryx Connect
In our world, the dream is to create a fully automated, end to end process, from datasource to alteryx to datasource to tableau; and Alteryx Connect allows us to visualise how all of our assets are linked together.
This ability to see, very quickly, what datasources are driving what workflows and what workflows are driving what Tableau assets is very useful for content curators who are looking to explain the 'complexity' of the work they have produced!

It's also a great central location for documenting datasources that we work with and curate.

Thankyou, next.
Not sure why I've quoted Arianna Grande there, but thanks for reading this blog; resources to help you get going on your documentation process can be found here.
